Ich fange zurzeit an, meine ersten Webseiten zu erstellen. Jetzt habe ich ein paar Probleme.
Ich habe meine Domain über STRATO bezogen. WordPress Hosting lasse ich über GoDaddy laufen.
Den Namenserver habe ich jetzt schon genauso wie die IP-Adresse hinterlegt.
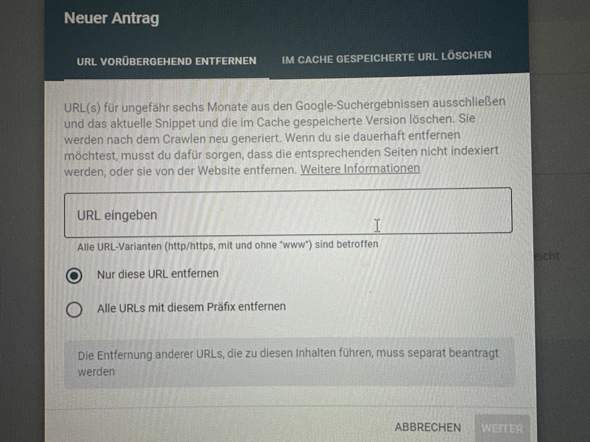
Jetzt soll ich von GoDaddy aus einen TXT-Datensatz erstellen, um meine Inhaberschaft der Domain nachzuweisen. Die muss ich ja, so wie ich es verstanden habe, bei STRATO erstellen.
Wenn ich jetzt bei STRATO bei der Domain bin, kann ich dort unter DNS den Punkt: TXT und CNAME Records inklusive SPF und DKIM Einstellungen aufrufen. Dort kann ich dann den Typen auswählen (TXT), den Präfix, wo meine Domain am Ende ist und den Wert.
So wie ich es verstanden habe, muss ich bei Wert den langen Code, den ich von GoDaddy bekommen habe, unter Wert eintragen. Wenn ich das so speichern möchte, steht aber, dass der Präfix fehlt. Ich weiß aber leider nicht, wo ich den Präfix herholen oder was ich dort eintragen soll.
Ich habe im Internet gesucht, aber da steht nur, dass man @ oder * eintragen soll. Das funktioniert alles nicht. Wenn ich auf der Hilfseite von STRATO schaue, tragen die als Beispiel unter Präfix auch einen längeren "Code" ein. Dieser soll wohl ein anderer als der sein, den man von GoDaddy unter Wert einträgt.
So wie ich das wohl verstehe, muss der Präfix bestimmt der Startort sein und der Wert dann der Zielwert.
Wie trage ich das richtig ein, um die SSL-/Domaininhaberschaft für GoDaddy zu bestätigen?
Vielen Dank im Voraus!