Bootstrap owl carousel höhe bearbeiten?
Hallo zusammen,
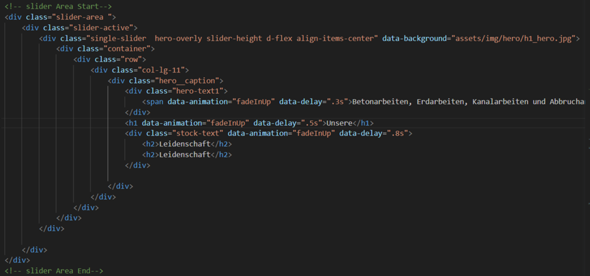
Ich bin gerade am bearbeiten eines Website Templates, welches mit Bootstrap geschrieben wurde. Nun möchte ich die hero section, welche durch das owl carousel funktioniert so anpassen, dass die Section auch auf Mobilgeräten die gesamte Höhe des Bildschirms einnimmt. Weiß jemand, was ich dafür verändern muss?



1 Antwort
Die volle Höhe des Viewports entspricht 100vh. Davon müsstest du noch die Höhe deiner Navigation subtrahieren. Da sie sich je Bildschirmbreite unterscheidet, wäre ein Media Query angebracht.
Also einmal angenommen, die Navigation wäre bis zu einer Bildschirmbreite von 785px ungefähr 80px hoch und danach nur noch 60px:
.slider-area {
height: calc(100vh - 80px);
}
@media screen and (min-width: 786px) {
.slider-area {
height: calc(100vh - 60px);
}
}
Im Anschluss müssen nur noch die Kindelemente (.container und .row) die volle Höhe ihres Elternelements einnehmen. Du kannst ihnen die von Bootstrap vordefinierte Klasse h-100 zuordnen.