Bild wird nicht im Browser angezeigt?
Hallo,
ich bin gerade dabei eine Website zu schreiben mit HTML und CSS und gerade scheitere ich daran mein Logo richtig zu verlinken. Ich hab es genauso wie bei meiner anderen Website gemacht wo es funktioniert aber hier nicht. Weiß jemand vllt weiter? Dankeschön schonmal. :)
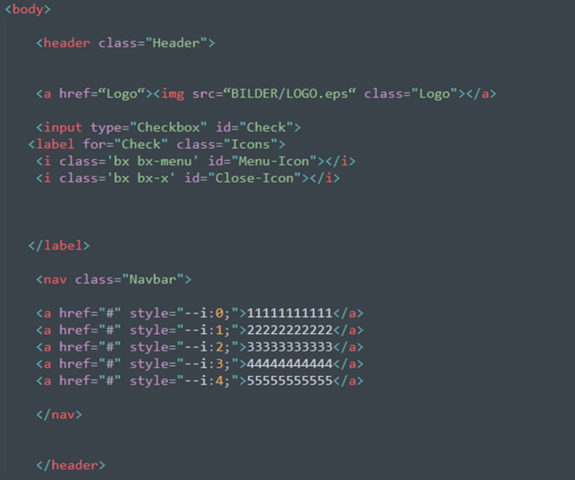
HTML:

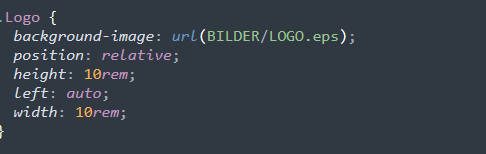
CSS:

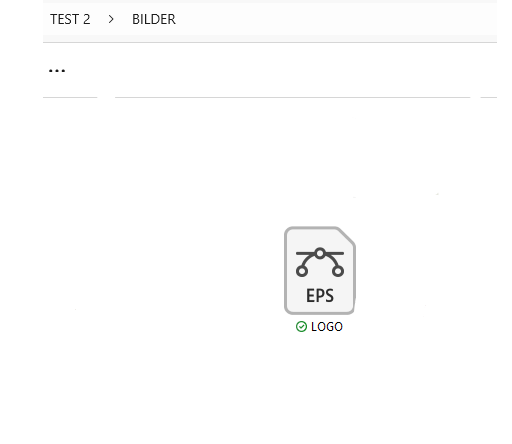
ORNDER:

Mein HTML und CSS Code befindet sich im TEST 2 Ordner also so eigentlich:
TEST 2/BILDER/LOGO.eps
So sieht es bis jetzt aus:

3 Antworten
Öffne deine EPS-Datei in deinem Browser. Wenn das nicht klappt / die Datei nicht angezeigt werden kann, wird das Format auch nicht unterstützt. Das heißt, du müsstest es in ein konformes Format (z.B. PNG, JPG) konvertieren und dieses dann im src-Attribut referenzieren.
PS.: Auf deinem img-Tag fehlt übrigens ein alt-Attribut. Dessen Wert müsste in diesem Fall leer bleiben, da es sich bei einem Logo um ein dekoratives Bild handelt.
Danke, es lag tatsächlich am Dateiformat! Mit PNG klappt es.
Ich tippe eher darauf, dass die Datei LOGO.EPS oder LOGO.eps.lnk heißt …
Hi LisaSmk,
normalerweiße werden Bilfrormate wie JPEG(JPG), PNG, GIF, SVG, WebP untersützt. EPS-Format wird nicht in HTML unterstützt - es wird hauptsächlich in Druck- und Grafikdesignanwendungen verwendet. Um ein EPS-Bild in einer HTML-Seite anzuzeigen, müsste es normalerweise in ein unterstütztes Webformat wie JPEG, PNG oder SVG konvertiert werden.
Es kann sein, dass der Browser eine zwischengespeicherte Version deiner Website verwendet und daher die Änderungen nicht anzeigt. Um sicherzustellen, dass die neueste Version geladen wird, kannst du den Cache gezielt löschen. Dafür empfehle ich das Chrome-Addon "Cache und Cookies Löscher" von Mediahain. Mit diesem Tool kannst du den Cache und die Cookies gezielt für bestimmte Seiten löschen, ohne den gesamten Browser-Cache leeren zu müssen.