Stichpunkte mit Html bearbeiten?
Hii ich versuch gerade html zu lernen und will listen machen.
So sieht die Website gerade aus:

Ich möchte das der text von den verschiedenen Stichpunkten verschiedene farben hat also, dass Katze: Lila Hund:Pink Otter:blau. Außerdem möchte ich das die herzen for den Stichpunkten Pfoten sind.
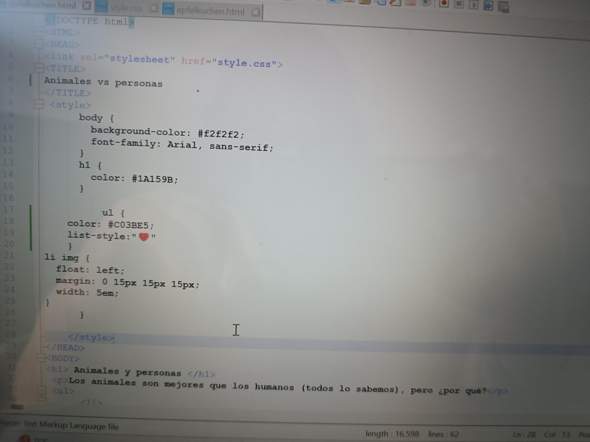
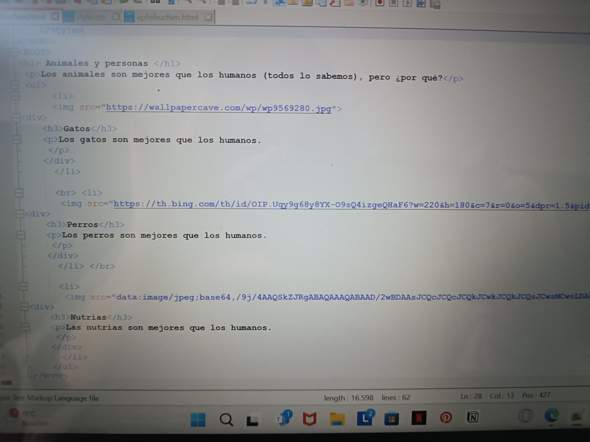
Das ist mein Code:


Wie muss ich den abändern damit das funktioniert?
(Außerdem funktioniert meine Css Datei nicht wäre nett wenn mir da auch wer weiterhelfen könnte)
2 Antworten
Hi Heyy123431,
du kannst den Code auch direkt hier in gf posten. Dafür gibt es die Quelltext-Option in der Formatierungsleiste.
Leider sind mir etliche Fehler aufgefallen. Innerhalb von Listen solltest du nur li-Elemente schreiben. Innerhalb der li-Elemente ist es dann mehr oder weniger egal.
Für die Elemente kannst du CSS-Klassen vergeben und diese den Elementen zuweisen.
.cat {
color: pink;
}
...
Hiermit kannst du eigene Icons für die Listenpunkte verwenden:
list-style-image: url(pfote.jpg);
Das ganze findest du auch auf der Seite von Selfhtml https://wiki.selfhtml.org/wiki/HTML/Tutorials/Listen/Gestaltung_mit_CSS#list-style-image
Viel Erfolg bei der Umsetzung
Hi Lennox10551, Man sollte das br-Element nur zum Zeilenumbruch innerhalb von Textauszeichnungen verwenden und dann auch sparsam oder garnicht verwenden. Sowas lässt sich alles mit CSS machen. Im HTML5-Standard der seit über 10 Jahren Standard ist und empfohlen wird, sollte man für selbstschließende Tags kein / mehr verwenden. Es wird empholen ihn weg zu lassen, sodass es HTML-Standard entspricht.
Die pfote bekommst du indem du das Herz im Styleheet gegen eine Pfote austauschst.
Die Farben kannst du ändern indem du den Stichpunkten unterschiedliche IDs oder Klassen gibst und dann im Stylesheet passende Farben jeweils setzt. Oder du verwendest andere Selektoren https://www.w3schools.com/cssref/css_selectors.php).
Dass dein Sytlesheet nicht geht liegt wahrscheinlich entweder daran, dass der Pfad falsch angegeben wurde, oder an einem Fehler im Stylesheet. Öffne die Browserkonsole und schau, welchen fehler es dir nach Laden der Seite anzeigt.
Ich mein so mit nem Bild also halt das herz mit nem Bild von ner Pfote austauschen und wie geb ich denen unterschiedliche ID's? (Die Seite geht net)
Ich mein so mit nem Bild also halt das herz mit nem Bild von ner Pfote austauschen
Ja, ich verstehe. Das ist ein Emoji, das kannst du austauschen.
und wie geb ich denen unterschiedliche ID's?
https://www.w3schools.com/html/html_id.asp
https://www.w3schools.com/html/html_classes.asp
https://www.w3schools.com/css/css_selectors.asp
Oder auf Deutsch:
https://wiki.selfhtml.org/wiki/CSS/Selektoren
(Die Seite geht net)
Browserkonsole öffnen (unter Firefox und Chrome geht das mittels F12), dann schauen, was da für Fehlermeldungen stehen nachdem du die Seite geladen (gegebenenfalls neu geladen) hast.
Du kannst es noch einfacher machen! in dem du unter jeder zeile geschriebenen code das hier schreibst:"<br></br>" und in vollen code würde das so aussehen z.b.
<html>
<body>
<h1>Cat</h1>
"<br></br>"
<h4>Warum Cat</h4>
Mit der <br> function wird eine zeile freigelassen und wird somit ermöglicht das man eine stichpunkt leiste z.b. machen kann