Also die Sache ist die wenn ich auf mein 5000 € Gaming PC z.B Minecraft lade dass das Spiel startet dauert das ein paar Sekunden länger als wie auf den neuen 1000 € PC, das gleiche gilt auch wenn ich irgendwelche texturenpakete oder Grafikeinheiten einfügen ist die Ladezeit beim neuen Gaming PC in 5 Sekunden schneller, klar jetzt denkt man sich sind doch nur 5 Sekunden aber nicht bei so einem Preisen
5000 € Gaming PC ist ein Ryzen 9 5900X verbaut mit einer RX 6900XT
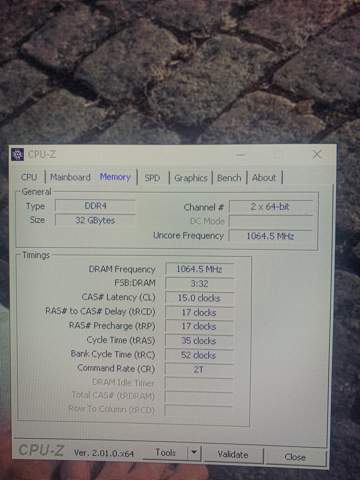
Ich habe die schnellsten SSDs in den 5000 € Gaming PC verbaut die man kaufen kann 32 Gigabyte RAM Arbeitsspeicher 3600 Megahertz usw.
Bei den Anderen PC habe ich einen I5 12400F verbaut mit einer RX 650PXT und eine 1 Terabyte eine lese und schreibe Geschwindigkeit von 2000 mb
Frag mich echt warum das so ist warum sollte ein PC der viel günstiger ist beim Start und auch beim spieleausführen schneller sein als ein 5000 € Gaming PC wo die neueste und beste Hardware verbaut ist, der einzige Unterschied ist halt dass der Gaming PC schon ein halbes Jahr läuft unter schon in dem Spiel viele Daten gespeichert sind wie viele Minecraft Welten und auch mehrere shadereinheiten
Und der 1000 € Gaming PC ist erst seit heute fertig also nagelneu
Komische ist eben beim Starten des Spiels dauert das ungefähr 5 Sekunden länger genauso wie ich ein Texturenpaket einfüge dauert die Ladezeit auch ein paar Sekunden länger und obwohl bei den 1000 € Gaming PC schlechtere Hardware verbaut ist, weniger Arbeitsspeicher und ein I5 aus der 12 Generation eine langsamere SSD und so weiter
Kann mir dann bitte irgendwer von euch erklären warum der teure langsamer ist als wie der tausend Euro Gaming PC egal bei was bei Windows starten oder bei einem Spiel starten und so weiter