Hi,
ich arbeite an einem kleinen Projekt und bereue es schon seit Tagen.. Ich möchte in meinem Projekt "bootstrap datatables" verwenden. Ein bootstrap wrapper für datatables.. so dachte ich. Nach Vergleichen der beiden scripte ist mir aufgefallen, dass diese bootstrap version kaum etwas mit der originalen jquery library zu tun hat. >3000 Zeilen javascript. Das ist zu viel für mich.
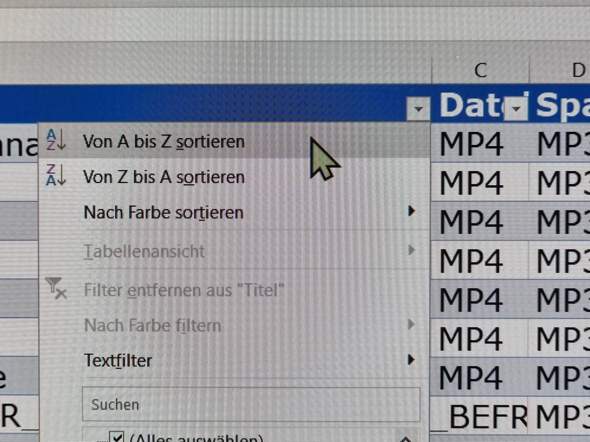
Zum Problem: Eigentlich funktioniert alles bis auf einen wichtigen Punkt, und zwar die Möglichkeit, mit Hilfe der Suchzeile in ALLEN Spalten der Tabelle GLEICHZEITIG nach Einträgen suchen zu können. Sprich, ich habe folgende Spalten (Titel, Genre, Subgenre, Rating). Wenn ich in der Suchleistr ein Genre eingebe, zeigt er mir alle Einträge an denen dieses Genre zugewiesen wurde. Wenn ich dann aber dahinter mit Leerzeichen ein Subgenre zusätzlich eingebe, soll er mir nur die Einträge auflisten, die sowohl das angegebene Genre, als auch das Subgenre aufweisen. Das funktioniert prima in der originalen jquery datatable version (anscheinend aber erst seit dem letzten Release). In der bootstrap version funktioniert es nicht. Ich gebe ein "Genre" "Leerzeichen" und sobald ich dann den Anfangsbuchstaben eines Subgenres eingebe, zeigt er keine Ergebnisse mehr an. Außerdem löscht er das Leerzeichen nach ca. 1 Sekunde automatisch, wenn ich nicht schnell einen Buchstaben eingebe.
Es gab wohl einige Leute, die dem Entwickler dies vorgeschlagen haben, jedoch gibt es anscheinend keine Lösung, hab auch den Entwickler kontaktiert, aber keine Antwort seit mittlerweile über einem Monat. Wahrscheinlich sind es nur ein paar Zeilen Code, aber der js code ist mir zu komplex. Da ich auch in Stackoverflow seit Wochen keinerlei Hilfe erhalten konnte, ist dies hier meine letzte Hoffnung, bevor ich das Projekt an den Nagel hänge. Vielleicht erbarmt sich ja ein javascript Experte hier.
Meine beiden Quellcodes habe ich der Übersicht halber mal hier hochgeladen, statt sie in den Post hier zu hängen.
https://go.wetransfer.com/t-jGmy9u5iXa