Es gibt Dart-Flutter, C#-Blazor soweit ich weiß, aber ich nehme an, es ist nur JavaScript unter der Haube.
Ähnlich wie, wenn man React Native Code schreibt, wird es in die native mobile Sprache umgewandelt => Kotlin, Swift etc..
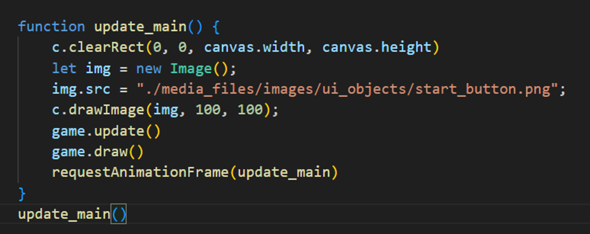
Weil soweit ich weiß, versteht der Browser nichts anderes als HTML, CSS und JavaScript.
Es gibt da nur die V8-Engine / andere JavaScript-Engines.
Aber warum?
Wieso ist es nicht theoretisch möglich, einfach mit einer neuen Sprache die für cross platform entwickelt wurde, einen onclick-Event Listener zu nutzen?
In einer ganz eigenen Engine.
Heißt nicht, das sie JavaScript irgendetwas die nächsten 5 Jahre streitig machen könnte, aber wenn diese Sprache direkt Typisierung unterstützen würde, ohne TypeScript und auch noch für andere Dinge besser geeignet wäre als JavaScript (wurde halt nicht dafür designed, ganz egal ob Electron, Native existiert) wie Desktopanwendungen, Mobil, etc..
PHP nehme ich erst garnicht auf, das macht alleine gar nichts im Frontend, ist eine Backendsprache und alleine sinnlos auf Websites, bis auf bisschen HTML generieren, das auch nur vom Server kommt.
Klar, wenn du ewig lange Weiterleitungen willst, die furchtbar sind und überhaupt nicht interaktive Websites, dich auf Formulare beschränkst, dann kriegst du das auch ohne JavaScript hin, etwas Schreckliches zu programmieren.
Mit WebAssembly kenne ich mich gar nicht aus. Ob da Event Listener, usw. möglich sind. Aber alleine von der Einstiegshürde und Komplexität die ich höre, ist das keine Alternative.
Assembly ist auch keine Alternative zu C++. Dafür gibt es Rust.