Wie versende ich eine selbst programmierte Website per Email?
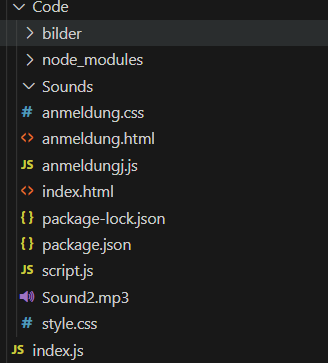
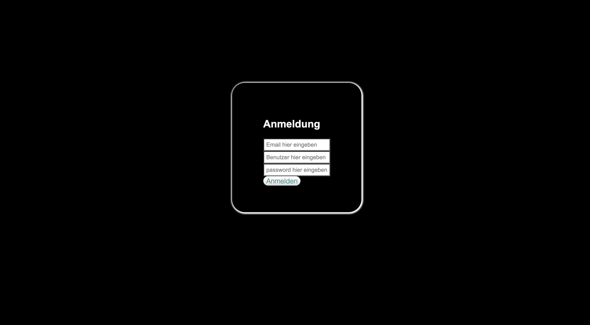
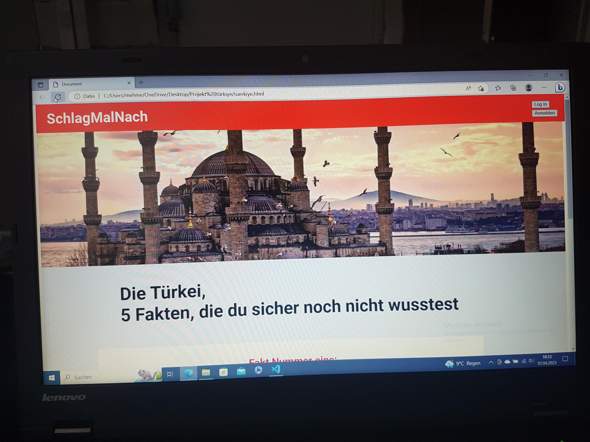
Ich habe eine Website für ein Thema in der Schule programmiert. Jetzt möchte ich gerne diese Website (eigentlich die Datei) über Email an meinen Lehrer versenden. Leider gibt es jedes mal ein Problem dabei, unzwar wird die geschickte Website nicht so angezeigt, wie sie sollte. Es sieht bisschen so aus, als wäre der ganze CSS Code dadurch gelöscht wurden (man sieht nichts außer normaler Schrift, keine Bilder usw.). Ich habe auch schon probiert sie als Zip-Datei zu schicken, doch auch das hat nichts gebracht. Gibt es dafür eine Lösung? Ich könnte mir auch vorstellen, dass das Versenden über Email der Fehler ist, allerdings weiß ich leider nicht weiter.
Vielen Dank an jeden, der vielleicht eine Lösung hat :)