Css div Container weissen Rand los werden?
Hey Leute, Lerne derzeit CSS und bin gerade bei einem Hindernis gelandet. Irgendwie ist ein weisser Rand aussen von meinem div Container entstanden und egal mit welchen Befehl, er geht einfach nicht weg. Habe es auch schon mit margin: 0%; versucht.
Nix hat funktioniert.
Ich würde den Code gerne einfügen jedoch ist er zu lang. Wenn jemand Interesse hat mir im privat Chat zu helfen kann ich gerne den Code zuschicken.
Hat jemand anderes trotzdem eine Ahnung was das sein kann und wie ich es loswerden kann? Habe den Code bereits kontrolliert und und nix finden können.



3 Antworten
body {
margin: 0;
}
Moin.
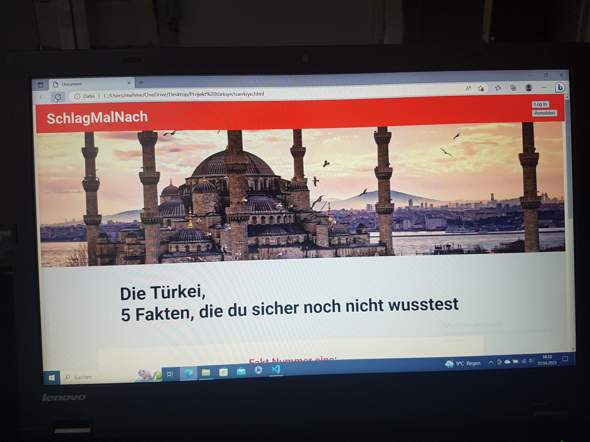
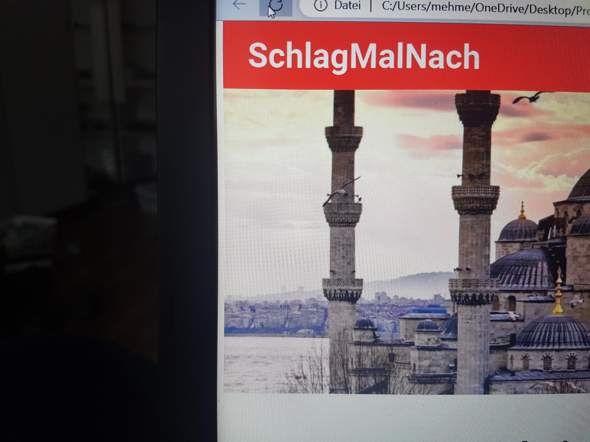
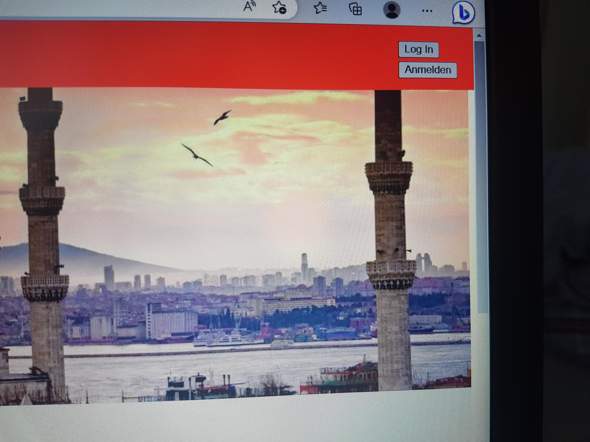
der rote Kasten oben ist rechts zu breit und drückt das Ganze nach außen. Verkleinern, dann sollte der Hintergrund seitlich weg sein.
Grüße von katzebiggi
wie ich es loswerden kann
<style>
body {margin:0; padding:0}
</style>
Alex