Hallo,
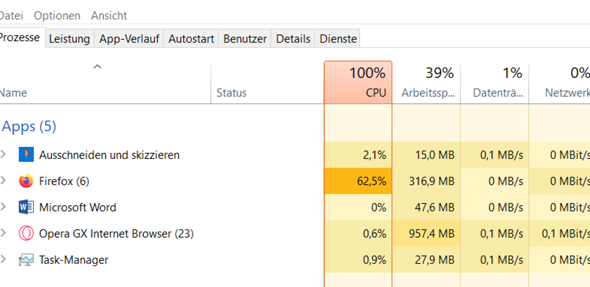
ich habe ein Problem mit Firefox.
Seit einiger Zeit werden neue Add-ons, die ich installiere, nicht mehr automatisch in der Symbolleiste angezeigt. Meine alten Add-ons sind nach wie vor da. Die neu installerten werden mir im Add-on-Menü angezeigt, aber sooft ich sie auch deaktiviere und wieder aktiviere oder aktualisiere, sie scheinen nicht in der Leiste auf, wodurch ich sie nicht verwenden kann.
Manchmal, wenn ich die Add-ons, die ich installieren will, öfter entferne und neu hinzufüge, landet eines beim was-weiß-ich-wievielten Versuch, es herunterzuladen, in der Leiste (es kann also nicht daran liegen, dass es nicht genügend Platz gäbe oder so), aber normalerweise tut sich nichts.
Es gibt keinen Pfeil neben den angezeigten Add-on-Symbolen, mit dem ich die restlichen auch noch aufrufen könnte (ähnlich wie es bei der Lesezeichen-Symbolleiste der Fall ist), und ich habe auch versucht, die Add-ons unter "Anpassen" in die Leiste zu ziehen, allerdings werden sie mir bei den Symbolen, die man hinzufügen kann, nicht angezeigt.
Hat irgendjemand eine Ahnung, wie ich das beheben kann? Ich wäre echt dankbar, inzwischen nervt es wirklich.
Danke im Voraus!