Hallo Leute , ich habe mal eine Frage ..
Ich drehe seit ca einem Jahr Videos die bisschen aufwendig sind aber mir extreme spaß machen , leider brauche ich für ein Video 1-2 Wochen ..
Kann auch bald diesen Kanal monetarisieren , da alle Rechte bei mir sind und Musik benutze ich ohne Copyright ..
Jetzt die Frage (; ich will mir einen Englischen YouTube Kanal machen und jeden Tag ein Video hochladen wo ich kaum aufwand habe ... Ich gucke mir auch sehr gerne Motivation Videos an von den Leuten die mich Inspirieren usw und solche Videos kann ich viel besser machen , die ich so gesehen habe .
Es gibt ja sehr viele Videos davon , die auch monetarisiert sind (; und 100K Abonnenten haben usw
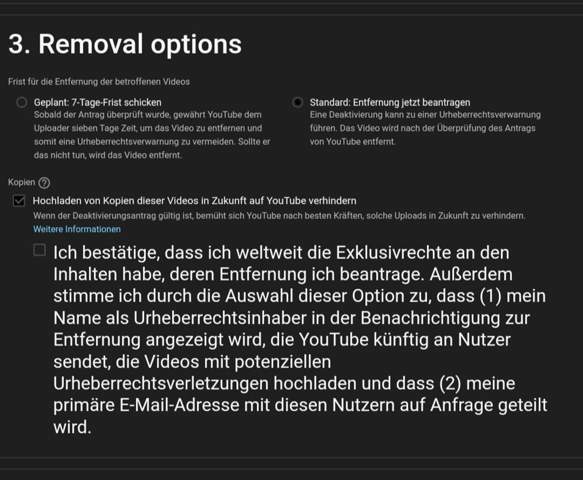
Kann ich mir dann einfach auch Videos aus dem Internet rausnehmen sie gut zusammenschneiden dann ne NoCopyrightSounds nehmen und dann hochladen ...
so was könnte ich dann jeden Tag schneiden und hochladen ( macht mir auch sehr spaß Videos zu schneiden )
und könnte dann mit dem Hobby auch noch relativ viel Geld verdienen , weil dort im englischen Raum CPM viel höher ist und es auch mehr Menschen gibt die Englisch verstehen .. und jeden Tag ein neues Video würde mir helfen viel schneller Reichweite aufzubauen
Was sagt Ihr ?
Danke