Programmieren und das Hilfsmittel der Dokumentation?
Hi,
es sind sehr viele kopierbare Codes im Internet die man zum erstellen einer Webseite etc. nutzen kann. Wie ist es den im Bereich Programmieren wirklich?
Nutzen die Entwickler das Internet, um Ihre Aufgaben zu vereinfachen und wie ist es dann im Arbeitsalltag, gibt es wenigere Erfahrene programmierer die es aus dem Gedächtnis können?
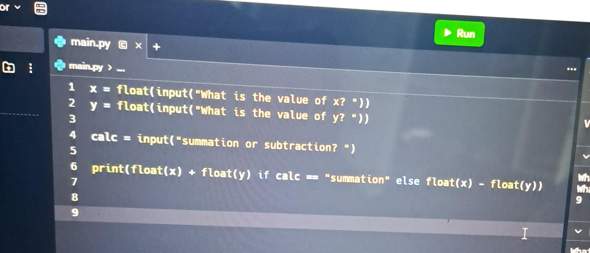
Bin noch ein Anfänger in der Webentwicklung heißt bringe es mir selbst bei, nur kann ich mir die Befehle, ohne ausreichlicher Praxis nicht merken und wiederhole die Dinge bis ich sie ohne Internet oder Aufschriebe kann, gleichzeit bringe ich mir die Programmiersprache Python bei für die Entwicklung der KI.
Wie ist eure Meinung dazu?