Zu meinem Problem:
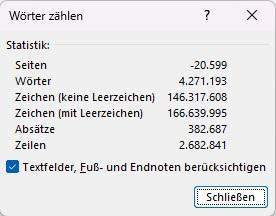
Ich hab eine HTML-Datei die über 160 MB groß ist, aber um diese Weiterverarbeiten zu können, brauch ich Dateien, die maximal 20 MB groß sind und würde jetzt gern diese 1 Datei auf mehrere Dateien aufteilen.
Ich kann diese aber nicht selbst programmieren, da ich nicht programmieren kann und hab auch keine anderen Möglichkeit bisher gefunden.
Vielleicht weiß hier ja jemand etwas, das mir helfen könnte und was möglichst einfach wäre.
Wäre toll wenn mir jemand eine Antwort geben und eventuell helfen könnte.
Im Voraus Besten Dank.
PS: Ich muss noch was hinzufügen, damit Ihr wisst was ich vor habe, um mir so vielleicht besser helfen zu können.
Ich will alle meine Bookmarks in "Start.me" einpflegen.
Um dies einzeln zu tun, würde ich vermutlich 1 Jahr an Zeit brauchen, bis alles drin ist. Daher würde ich gern die HTML-Datei einfügen.
Aber "Start.me" sagt mir dass die HTML-Datei nicht größer als 20MB sein darf und meine ist 163MB groß, daher würde ich die gern in mehrere HTML-Dateien splitten, um dann nacheinander die ganzen Dateien einpflegen zu können.
Leider kann ich aber meine Bookmarks vom Browser auch nur in 1 Datei speichern und nicht in mehrere (könnte ich diese in mehrere kleinere Dateien sichern, bräuchte ich hier nicht um Hilfe zu fragen).
So groß ist das was ich in kleinere Dateien aufteilen muss: