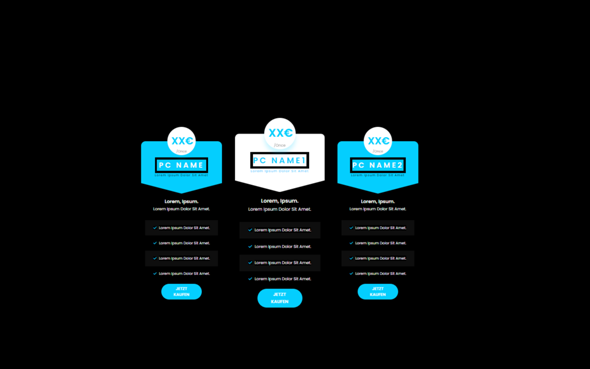
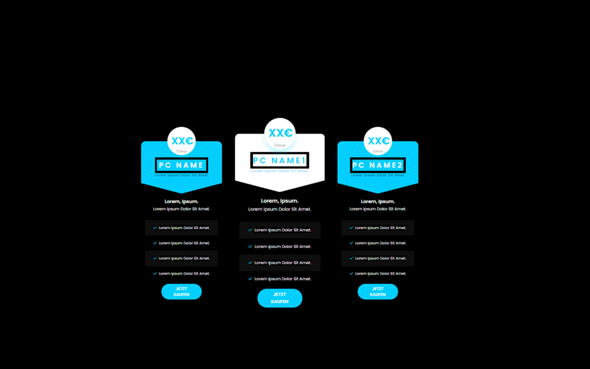
Sieht diese Website gut aus?
Moin bald eröffnet mein Shop (keine Werbung)
und nun ist der erste Entwurf draußen (nicht wundern die Bilder sind noch Platzfpller ebenso wie Texte in 1.1 sind schon neue Bilder da
5 Antworten
Geht so. Is halt ein Standardaufbau. Was massiv noch fehlt, ist Text. Zum einen dauert es viel zu lange, bis man rausfindet, was genau ich bei euch bekomme bzw. davon habe. Ferner erwarten Suchmaschinen eine Mindestmenge an aussagefähigen Textinhalten. Und dann sollten sich die Texte auch an die gängige Rechtschreibung halten.
Das Logo ist ganz hübsch, aber der Name verwirrt und lässt an alles mögliche denken. Das Problem dabei ist, dass "Official" nichtssagend ist und "Bibel" einfach von zahllosen Websites genutzt wird. Auf Google gefunden zu werden, dürfte ihr mit diesem Setting nicht erwarten.
Es ist der übliche Anfängerfehler der meisten Eigenbauwebsites, sich ins Template und ein paar hübsche Layout-Spielereien zu verlieren statt das ganze von unten her aufzubauen: Strategie, Zielgruppen, Inhalte, Treatment.
Das müsste zuerst kommen und sich auch in einem Prototyp widerspiegeln, meinetwegen mit Blindtext.
Weiß nicht wie ich von github dir den link senden kann
Schon gut. Du hast ja jetzt einige Hinweise bekommen - auch von anderen. Wenn du das alles berücksichtigst, kanns nur besser werden. Ich drück dir die Daumen!
Danke weißt du wie ich auf github dir nen link senden kann?
Sorry, aber ich wollte das nicht in Arbeit ausarten lassen ... ;)
Ne alles gut aber möchte gerne die v1.1 verlinken wei.t wie das geht“.
Ich weiß ja nicht, wie du die Seite gemacht hast, aber wenn du alles ändern kannst, solltest du dich idealerweise auf eine Maßeinheit festlegen :D
Mir ist jetzt nämlich ziemlich schnell aufgefallen, dass du zwischen px, em und rem abwechselst. Damit ist es unmöglich, die Texte aufeinander abzustimmen (Pixel sind absolute Angaben, em/rem relative).
Die Abspielzeit für Animationen würde ich auf maximal 300ms begrenzen. Dann sieht es auch für einen schnelleren Besucher nicht so komisch aus, wenn man kurz über etwas hovered.
Bei den Schatten würde ich auch sagen weniger ist mehr :'D
Die 5 Schatten sehen für mich nicht so gut aus. Mir würde es da besser gefallen, einfach einen Schatten zu machen, der 50px breit geblured wird. Dann würde man vor allem auch noch die Kanten sehen.
Die Buttons sollten einheitlich gemacht werden. Also nicht mal ein blauer, mal ein weißer oder ein schwarzer Button. Da gilt auch (wie bei den Maßeinheiten): entscheide dich für einen einzigen Typ Button und benutze den überall. Du hast einen Link, der als Button gestyled wurde, ein Button-Element und ein Input mit type Button.
Außerdem könntest du dafür dann auch gleich noch einen Hover-Effekt machen. Also z.B. initial das Hellblau und beim hover leicht dunkler, weiß mit dem Blau als Randfarbe oder ganz was anderes -- aber auf jeden Fall bei allen gleich (:
Das gehört auf jeden fall noch größer. An sich aber gut.


Jonas ist in v1.1 weg wie. Gesagt das der absolute Protityp
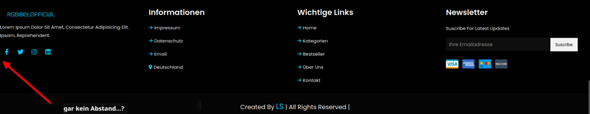
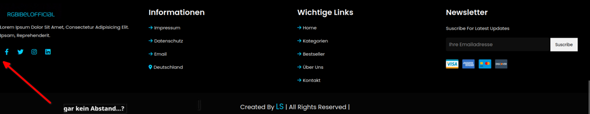
was mir direkt mal auffällt ist der fehlende Abstand im footer links
getestet mit firefox 107.0 unter Manajro Linux

Auch füllt die erste Fullpage Seite nicht 100% der Höhe aus, wodurch man noch einen abgeschnittenen Anfang vom Text der zweiten Seite sieht.
Zudem wird mir weder vom Namen der Webseite noch von der ersten (100vh) Seite der Zweck der Website offenbar. Ich würde die Webseite also vielleicht wieder sehr schnell verlassen, da nicht offensichtlich ist, was ihr anbietet.

Jo die Bilder kommen dann noch die Website vertreibt PC Systeme

Was soll das sein?

Script Fehler in 1.1 behoben kennst du dich mit github aus?
Verstehe den Sinn dahinter nicht so ganz.
Das scheint eine Eigenentwicklung zu sein, versucht aber genau so auszusehen wie die ganzen 0815-Fertiglösungen.
Dabei aber zusätzlich noch mit einigen Ecken und Kanten im Layout.
Das vereint dann die Nachteile beider Welten. Fehlender Wiedererkennungswert und hoher Wartungsaufwand.
Jo das ist alles in v1.1 auf die ich gerade keinen Zugriff habe. Da ist alles ziemlich anders
google mal RgBibelOfficial da findet man mich sehr schnell