Hallo! 2 Fragen habe ich zum Brackets Editor. Die erste wäre, wie speichere ich die HTML richtig ab? Wo kann ich Brackets auf deutsch runter laden?
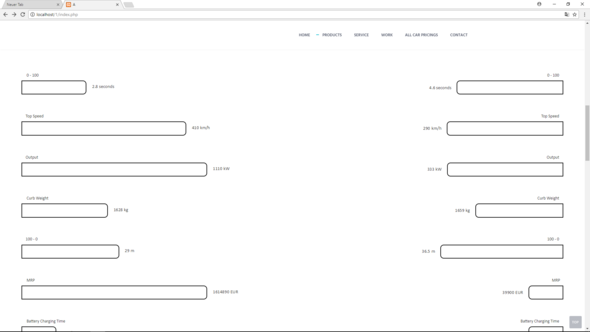
Zu meiner ersten Frage. Für Brackets hab ich ein eigenen Ordner in dem die CSS und Html gehen klappt alles ganz gut bis zum Schluss, abspeichern geht auch wunder bar, kann die HTML auch aus dem Ordner öffnen. Wenn ich die HTML nun aber kopiere und auf Desktop lege kann ich sie öffnen aber die Schriften sind nach links verschoben und Bilder werden nicht mehr angezeigt. Hab den Pfad verändert klar aber es sollte trotzdem gehen.
Zu meiner zweiten Frage. Woher bekomm ich Brackets in deutsch. Steht überall deutsch aber wenn ich das Programm öffne ist alles in englisch. Sprachauswahl beim installieren hatte ich nicht.
Danke im vor raus für die Antworten!