N’Abend!
Ich habe folgendes Problem, ich schreibe im Moment auf der Arbeit unsere Website komplett neu. Als Grundlage verwende ich Wordpress. Die Website ist relativ komplex gehalten, sprich mit Kundenzugang, der aus selbstgeschriebenen PHP Skripten besteht (Für den Login/Kontos verwendete ich das Plugin Simple WordPress Membership). Soweit so gut, das alles funktioniert auch ohne Probleme. Nachdem ich aber mithilfe des Plugins All-in-one WP Migration den Server wechselte (von einem lokalen System innerhalb unseres Netzwerkes auf einen Host-Europe Webserver, habe ich das Problem das Umlaute falsch angezeigt werden (�). Ich kann mir vorstellen das es daran liegt, dass die Datenbanken 2 Unterschiedliche Typen sind und verschiedene Charsets eingestellt hatten. Den Charset der neuen Datenbank habe ich testweise mal umgestellt, jedoch ohne Ergebnis. Wenn ich jedoch über ein Formular Umlaute in die Datenbank eintrage, erhalte ich in der Datenbank folgende Zeichen: O: Ö A: Ä U: Ãœ o: ö a: ä u: ü
Frage ich jedoch diese Eintragungen ab, werden die Umlaute korrekt dargestellt.
Die Importierten Datensätze, sprich die Datensätze die auf der Website so � dargestellt werden, werden in meinem Datenbank Management als korrekte Umlaute angezeigt.
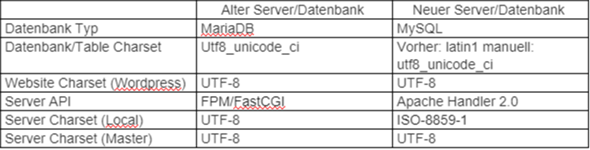
Server/Datenbank Details:
Ich kann mir vorstellen das der Fehler Server Seitig ist, jedoch fehlt mir die Idee wie ich diesen Fehler beheben kann.
Vielen Dank für eure Hilfe im Voraus :)
Viele Grüße
Miro