CSS gehoverte Zeile bzw. spalte hervorheben?
Hallo Ihr Lieben,
ich habe eine Tabelle an Produkten, so gesehen eine Übersicht an Produkten.
Könnt Ihr mir sagen, wie es möglich ist, hier eine Zeile beim Hovern auf dem Desktop mittels CSS hervorzuheben?
Danke für Eure Hilfe!
1 Antwort
Nutzer, der sehr aktiv auf gutefrage ist
Verwenden Sie die ":hover"-Pseudoelemente für das "<tr>"-Tag Ihrer Tabelle.
https://developer.mozilla.org/de/docs/Web/CSS/:hover
Die :hover CSS Pseudoklasse wird verwendet, wenn der Nutzer einen Link auswählt, auch ohne ihn zu aktivieren.
CSS
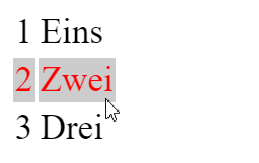
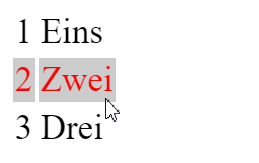
.my-table tr:hover {
background: #ccc;
color: red;
}
HTML
<table class="my-table">
<tr>
<td>1</td>
<td>Eins</td>
</tr>
<tr>
<td>2</td>
<td>Zwei</td>
</tr>
<tr>
<td>3</td>
<td>Drei</td>
</tr>
</table>

Woher ich das weiß:Berufserfahrung – Ich erstelle Wordpress-Themes, Plugins und Online-calculator