HTML/CSS hintergrund gesplittet Schwarz weiß?
Hallo,
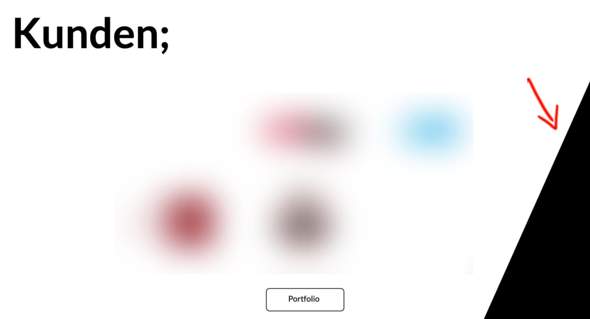
ich möchte den Hintergrund auf meiner Website gesplittet weiß mit einer Ecke schwarz haben.
(gewollte Ansicht der Seite)

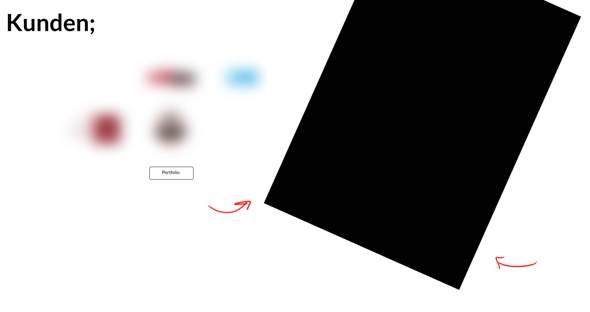
Aktuell benutzte ich ein riesieges svg Rechteck um den Teil einzufärben und limmitiere die ansicht der seite auf die gewollte Ansicht, scheint mir aber eher ineffizient zu sein, gibts da eine bessere Methode das zu lösen?
(gesamt Ansicht der seite)

Hier der aktuelle code:
(die Koordinaten sind wahrscheinlich etwas merkwürdig weil ich sie mir von einem Programm passgenau hab berechnen lassen)
HTML:
<svg class="black_bg">
<rect fill="rgba(0,0,0,1)" id="Rechteck_29" rx="0" ry="0" x="0" y="0" width="1175" height="1649">
</rect>
</svg>
css:
.black_bg {
width: 1175px;
height: 1649px;
position: absolute;
overflow: visible;
transform: matrix(1,0,0,1,1744.92,-218.8203) rotate(24deg);
transform-origin: center;
}
3 Antworten
Du könntest für den Hintergrund einen CSS linear-gradient nehmen, damit lassen sich schräge Streifen erzeugen. In Deinem Fall brauchst Du nur einen.
Siehe hier:
danke perfekt! habe einen neuen container über den gesamten body gemacht und hiermit definiert:
was dazu führt, dass Du einen horizontalen Scrollbalken bekommst :-(
ich hab am anfang den body so definiert um das problem zu umgehen ':D
html, body {
max-width: 100%;
max-height: 100%;
overflow-x: hidden;
overflow-y: hidden;
}
ich hab am anfang den body so definiert um das problem zu umgehen
Du hast damit kein Problem umgangen sondern ein neues geschaffen. Jetzt kann der User, der im Browserfenster scrollen will (z. b. weil das Browerfenster nicht im Vollbild ist, er mit einem iPad auf der Seite ist usw.) nicht mehr scrollen.
achso verstehe. muss aber sagen, ist gerade nicht so wichtig da es "nur" eine schulaufgabe ist. Ich werde die seite zwar weiter verwenden wollen aber ich denke ich werde sie dann mit wordpress oder so neu machen ':D
Ehrlich gesagt wuerde ich in so einem Fall ein SVG Dreieck als background-image nehmen und rechts unten positionieren, ist doch viel einfacher.
kannst du mir ein code beispiel geben? bin maximaler anfänger :D
ich möchte den Hintergrund auf meiner Website gesplittet weiß mit einer Ecke schwarz haben.
Das geht so:
<!doctype html>
<title>skewX</title>
<style>
div {
height:100vH;
width:300px;
right:-300px;
background:black;
transform: skewX(-20deg);
position:fixed;
bottom:0
}
</style>
<div></div>
Alex
danke perfekt! habe einen neuen container über den gesamten body gemacht und hiermit definiert: