Wie kann ich mein HTML Code für verschiedene Bildschirme anpassen?
Also, das meine ganze Seite z.B. mein Header auf die größe des Bildschirm resized wird.
6 Antworten
Dazu musst du dich mit dem Begriff Adaptives Layout auseinandersetzen, wobei der Begriff Responsives Layout das adaptive mit einbezieht bzw. eine Mischung aus fix, fluid und adaptiv ist.
Du kannst auch sogenannte Breakpoints setzen. Also Grenzen, wo du sagst:
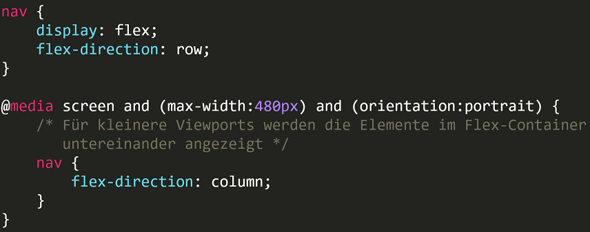
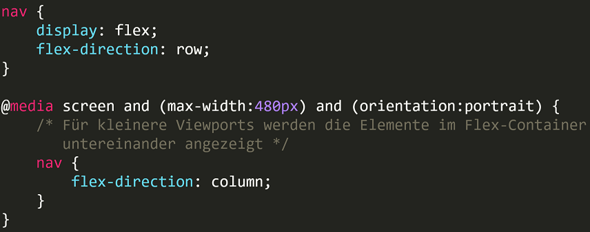
Ab einem Viewport von x Pixeln soll sich das Design umstellen. Das ganze machst du in deiner CSS Datei und kannst dann sagen, was er bei welchem Breakpoint für Eigenschaften setzen soll. Stichwort: Media Queries.
Sieht dann z.B. so aus:

Du kannst ansonsten noch Javascript verwenden und den aktuellen Viewport abfragen. Und dann kannst du mit Bedingungen usw. eben immer darauf reagieren und alles mögliche Ändern, z.B. mit der sogenannten Manipulation vom DOM (Document Object Model).

Indem du im CSS keine fixen Pixelangaben verwendest:
Anstatt
width: 1000px;
benutzt du (zum Beispiel)
width:100vw;
vw ist die Einheit für "view-width", also die Breite des Bildschirms.
Entweder in dem man konsequent nur relative Größenangaben (%) vornimmt, oder halt Media Queries, wenn man absolute Größenangaben benötigt.
Des Weiteren dann schauen ein entsprechendes repsonsiveness Layout zu verwenden, entweder old-school floating Layout, oder doch schon flex oder grid Layouts.
Einfachste Lösung wäre indem du per CSS Datei das Hintergrundbild festlegst, das ganze auf 100% setzt (so wird das schonmal auf den Bildschirm skaliert) und dann die einzelnen Textblöcke und Header in nen div setzt und ebenfalls auf 100% skalierst.
https://www.w3schools.com/tags/tag_div.ASP
W3 schools ist der heilige Gral der Webentwicklung.
Mit css media queries.
und wie mache ich das mit z.B. den <a> Tags im Header?