SVG-Favicon benutzt kein CSS?
Guten Tag,
ich möchte folgendes (Logo.svg) SVG-Element als Favicon setzen:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/"
x="0px"
y="0px"
width="1134px"
height="702px"
viewBox="-36.12 -144.12 1134 702"
enable-background="new -36.12 -144.12 1134 702"
xml:space="preserve">
<polygon fill="red" points="556.56,0.84 574.8,39.96 193.68,445.56 18.24,445.8 0.24,406.32 459.48,56.04 "/>
<polygon fill="red" points="801.479,0.84 819.72,39.96 438.6,445.56 263.16,445.8 245.16,406.32 704.399,56.04 "/>
<polygon fill="red" points="1045.319,1.8 1063.56,40.92 682.439,446.52 507,446.76 489,407.28 948.239,57 "/>
<polygon fill="blue" points="381.709,0.84 556.56,0.84 175.44,406.2 0.24,406.32 "/>
<polygon fill="blue" points="626.63,0.84 801.479,0.84 420.36,406.2 245.16,406.32 "/>
<polygon fill="blue" points="870.47,1.8 1045.319,1.8 664.2,407.16 489,407.28 "/>
</svg>
Jedoch verändert sich die Farbe nicht, sondern bleib nur schwarz.
Ich füge das Element im head so hinzu:
<link rel="icon" type="image/svg+xml" href="/Media/Images/Logo.svg">
2 Antworten
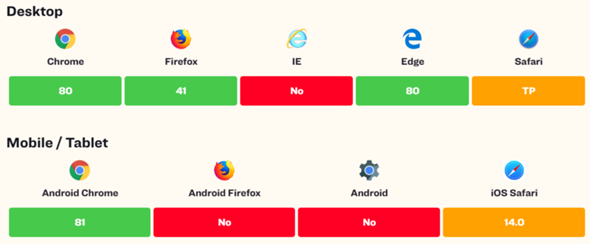
Nicht jeder Browser kann als favicon verwenden:
https://caniuse.com/#feat=link-icon-svg

Für mich funktioniert Ihr Code in Chrome gut:

P.S. Auch spricht dieser Artikel über interessante Tricks, die mit SVG-Favicon ausgeführt werden können:
SVG, Favicons, and All the Fun Things We Can Do With Them


Aber was möchten Sie mit CSS erreichen?
Stattdessen können Sie die Farben direkt in den Tags der SVG selbst ändern. Sie können beispielsweise Ihre SVG-Datei in "green.svg" kopieren und "green" anstelle von "blue" in die Tags "<polygon>" schreiben.
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/"
x="0px"
y="0px"
width="1134px"
height="702px"
viewBox="-36.12 -144.12 1134 702"
enable-background="new -36.12 -144.12 1134 702"
xml:space="preserve">
<polygon fill="red" points="556.56,0.84 574.8,39.96 193.68,445.56 18.24,445.8 0.24,406.32 459.48,56.04 "/>
<polygon fill="red" points="801.479,0.84 819.72,39.96 438.6,445.56 263.16,445.8 245.16,406.32 704.399,56.04 "/>
<polygon fill="red" points="1045.319,1.8 1063.56,40.92 682.439,446.52 507,446.76 489,407.28 948.239,57 "/>
<polygon fill="green" points="381.709,0.84 556.56,0.84 175.44,406.2 0.24,406.32 "/>
<polygon fill="green" points="626.63,0.84 801.479,0.84 420.36,406.2 245.16,406.32 "/>
<polygon fill="green" points="870.47,1.8 1045.319,1.8 664.2,407.16 489,407.28 "/>
</svg>
Mit einem Button kann man das Design der Seite ändern. Ein klick und alles was Rot ist wird blau. Das Favicon soll dabei miteinbezogen sein. Da SVG's eben solche fill-Attribute besitzen dachte ich mir, dass ich diese ganz einfach mit einer Variable besetzen kann. Jedoch scheint das so nicht umsetzbar zu sein.
Danke für die interessante Aufgabe!
Ich habe "Emojis as Favicons" ausprobiert und festgestellt, dass diese Methode auch für SVG Favicon verwendet werden kann.
Original Emojies-Demo:
https://000458870.codepen.website/
Meine SVG-Version:
http://glebkema.ru/tasks/favicon-svg/
Sie können auf die Schaltflächen klicken, um die Farbe des SVG-Favicons zu ändern.
Das ist eine interessante Herangehensweise. Wäre bestimmt möglich mein Problem so irgendwie zu lösen. Ich habe mich jetzt dazu entschieden, für meine verschieden farbigen SVG's jeweils PNG's zu erstellen und diese füge ich einfach per JavaScript ein. Zudem sind diese Mthode auch für mehrere Browser zugänglich.
Die SVG-Grafik ist nicht quadratisch. Deswegen würde ich es zuerst wie folgt probieren:
<link rel="icon" type="image/svg+xml" sizes="any" href="/Media/Images/Logo.svg">
Falls das nicht klappt, mach die SVG-Grafik mal quadratisch. :)
Das Problem ist ja nicht, dass mir das SVG nicht angezeigt wird. Die Polygone welche hier entweder rot oder blau dargestellt werden sollen, bleiben schwarz.
Danke für den Hinweis. Mein Problem liegt daran, dass meine CSS-Styles nicht in der SVG-Datei liegen sondern extern als [NAME].css gespeichert sind. Laut Google kann man auch keine css-Dateien in eine SVG-Datei einbinden also muss ich das irgendwie anders lösen.