Ich habe eine ZIP-Datei gemacht und ihr das Passwort 1111117 gegeben da es einfach ist und ich sehen wollte wie lange es dauert um es zu knacken.
Ich habe bereits die ZIP-Datei und eine darin liegende .txt Datei namens "text"-auch mit kurzem Text.
Dann habe ich den Befehl zip2john test.txt verwenden.
Anschließend habe ich dann nochmal zip2john test.txt > texthash.txt gemacht dass direkt auf meiner Ablage wo alle Dateien gespeichert sind (Schreibtisch) gespeichert.
Ich habe nun also eine ZIP-Datei in der eine .txt Datei namens text.txt liegt und die mit einem Passwort versehen ist.
Und dann noch die texthash.txt Datei.
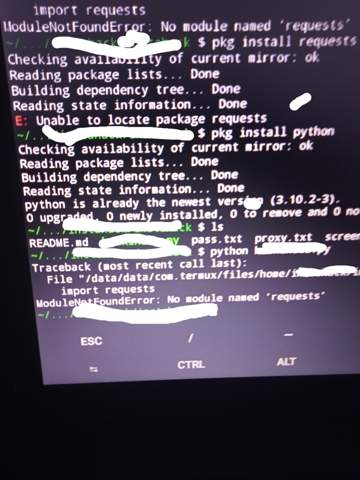
Dann verwende ich den Befehl john --format=zip hashtext.txt
Als Antwort bekomme ich dann: Using default input encoding: UTF-8
Loaded 1 password hash (ZIP, WinZip [hier steht eigentlich etwas aber ich weiß nicht was es ist also schreibe ich es lieber mal nicht]
Will run 2 OpenMP threads
Proceeding with single, rules:Single
Press 'q' or Ctrl-C to abort, almost any other key for status
Warning: Only 10 candidates buffered for the current salt, minimum 16 needed for performance.
Warning: Only 4 candidates buffered for the current salt, minimum 16 needed for performance.
Almost done: Processing the remaining buffered candidate passwords, if any.
Warning: Only 7 candidates buffered for the current salt, minimum 16 needed for performance.
Proceeding with wordlist:/usr/share/john/password.lst, rules:Wordlist
Proceeding with incremental:ASCII
Und darunter geht es dann weiter. Ich weiß nicht ob ich hier einen Screenshot reinstellen soll, denn ich weiß nicht so direkt was im Terminal alles persönliche Daten von mir bzw. von meinem Konto sind. (Ich hoffe ich habe oben nicht auch persönliche Daten von mir hineingestellt)
Ich habe es auch schon mit dem Passwort 1234567 probiert und da ging es gleich.
Es stand auch ein Text da, aber es war sofort geknackt.
Es war sofort geknackt weil es in der Wordlist die (automatisch) verwendet wird drinnen ist oder?
Aber wenn ich die ZIP-Datei mit dem Passwort 1111117 knacken will geht es nicht.
Dass Passwort 1111117 ist ja auch nicht in der (nicht von mir) angegeben Wordlist drinnen.
Und es berechnet auch nicht, sondern erst wenn ich die Pfeiltaste nachunten drücke.
Oder sind das gar keine Berechnungen? Wenn ja was sonst?
Und was passiert wenn, eben wie jetzt, ein Passwort nicht in der Wordlist drinnen ist? Probiert es dann eine andere? Muss ich das einzeln eingeben? Und wenn ja wie?
Ich hoffe man kennt sich aus bei dem ganzen Text den ich geschrieben habe.
Danke im Voraus!