Wie kann ich mir einen Gamecontroller selber bauen? Evt. mit einem Arduino ?
Mein Vorhaben ist (siehe Bild) meinem Laptop seitlich ein paar Griffe (3d-Gedruckt) zu verpassen und dort hinein in den Griff, die Controllersteuerung einzubauen. Ähnlich wie bei der Switch vom Konzept. Nun brauch ich ein System oder Bauteile mir einen Custom Controller zu bauen. Ziel sollte sein, vom Umfang die Funktion eines Xbox oder PS Controllers ab zu bilden.
Ähnlich wie das Steamdeck soll das teil später genutzt werden.
Mein erstes Versuch war es einen Xbox Controller zu schlachten und diese Technik zu verwenden, dafür ein 3d-gedrucktes Gehäuse in der die Knöpfe und Steuersticks passen und per USB ein zu stecken, jedoch sind diese alle auf einer Platine und somit nicht lageunabhängig.
Ich habe mal aufgezeichnet wie die Knöpfe angeordnet sein sollte, ich suche hier die Technik für in das Gehäuse. Das Gehäuse selbst kann Dank 3D-Druck beliebig konstruiert werden.
Der Laptop hat unter anderem Touch, was sich dafür eignet bequem Windows zu bedienen.
Ich hoffe ihr habt verstanden was ich suche, und ihr könnt mir helfen.
Vielen Dank :D
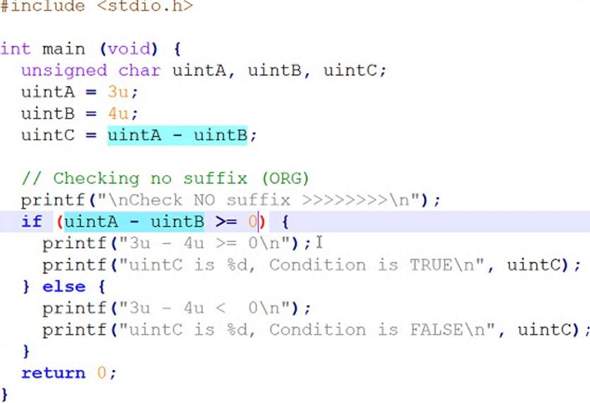
EDIT: Ich habe das ganze über einen Arduino Leonardo realisieren können, mit dem funktionsumfang eines Xbox Controllers. Der Leonardo kann einfach als USB-Device verwendet werden - z.B. um eine Tastatur oder Maus zu emulieren. Und das Zubehör kann auch easy über Berrybase, Alixpress...etc. beschafft werden.
Beim Code bin ich aktuell noch dran.