CSS Buttons verschieben?
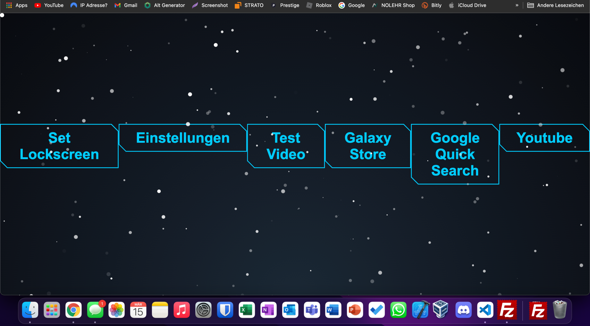
Hallo, ich möchte auf meiner Website, dass die Buttons untereinander und nicht nebeneinander angezeigt werden wie hier:

habe schon einiges probiert aber nichts funktioniert richtig...
mein html Code ist das hier:
<!DOCTYPE html>
<html lang="de">
<head>
<link href="style_bypass.css" rel="stylesheet">
<title>Bypass</title>
</head>
<body id="links">
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Set Lockscreen</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Einstellungen</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Test Video</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Galaxy Store</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Google Quick Search</button></a>
<a href=""><button style="--color:#00ccff;--border:2px;--slant:.5em">Youtube</button></a>
</body>
Und mein CSS Code der hier:
button {
--border: 5px; /* the border width */
--slant: 0.7em; /* control the slanted corners */
--color: #37E8FC; /* the color */
font-size: 35px;
padding: 0.4em 1.2em;
border: none;
cursor: pointer;
font-weight: bold;
color: var(--color);
background:
linear-gradient(to bottom left,var(--color) 50%,#0000 50.1%) top right,
linear-gradient(to top right,var(--color) 50%,#0000 50.1%) bottom left;
background-size: calc(var(--slant) + 1.3*var(--border)) calc(var(--slant) + 1.3*var(--border));
background-repeat: no-repeat;
box-shadow:
0 0 0 200px inset var(--s,#0000),
0 0 0 var(--border) inset var(--color);
clip-path:
polygon(0 0, calc(100% - var(--slant)) 0, 100% var(--slant),
100% 100%, var(--slant) 100%,0 calc(100% - var(--slant))
);
transition: color var(--t,0.3s), background-size 0.3s;
}
button:hover,
button:active{
background-size: 100% 100%;
color: #fff;
--t: 0.2s 0.1s;
}
button:focus-visible {
outline-offset: calc(-1*var(--border));
outline: var(--border) solid #000a;
}
button:active {
--s: #0005;
transition: none;
}
body#links {
display:grid;
grid-auto-flow:column;
grid-gap:px;
place-content:center;
margin:0;
height:100vh;
background: radial-gradient(ellipse at bottom, #1b2735 0%, #090a0f 100%);
}
Was genau muss ich in der CSS Datei bearbeiten, dass die Buttons nicht nebeneinander sondern untereinander angezeigt werden?
1 Antwort
1) Das grid-auto-flow-Property (in body#links) hat bei dir den Wert column. Ändere es auf row.
2) Buttons haben innerhalb von a-Elementen nichts zu suchen (und das gilt auch andersherum). Überhaupt wird für dieses Element ganz sicher kein Bedarf bestehen. So würde es doch ebenso klappen:
<a href="#" style="--color:#00ccff;--border:2px;--slant:.5em">Set Lockscreen</a>
Die Selektoren im CSS-Teil können allesamt auf a umgeändert werden.
Es ist invalider Code. Die HTML-Spezifikation definiert ganz eindeutig, das interaktiv wirkende Elemente nicht ineinandergeschachtelt werden. Für dich mag es gerade funktionieren. Das ist aber nur ein oberflächlicher Test, der andere Nutzergruppen nicht einschließt.
Betrachte es nur einmal aus dem logischen Standpunkt: Ein klickbares Element in einem anderen klickbaren Element? Wie kann der Nutzer genau unterscheiden, welche Aktion er gerade auslöst?
... wenn ich diese Codezeile von dir hinzufüge (...)
Dann hast du meine Antwort nicht richtig gelesen. 😉
Okay Danke, habe es jetzt umgeändert und es funktioniert. Ich habe zwar nicht mehr die Animation, die ich vorher hatte, wenn ich mit der Maus über einen Button fahre, aber das ist nicht so schlimm
Du musst bei jedem CSS-Selektor den Bezeichner button gegen a austauschen. Der Hovereffekt bleibt dabei erhalten.
Okay Danke. Kennst du dich auch mit php aus? Habe ein Problem mit meinem Login-Script.. wenn ja kannst du mir vllt dein Discord-Tag geben?
Ich vermute, es geht um deine Frage vom 12.3.. Ich habe dort eine entsprechende Nachfrage gestellt.
Nein, es geht um etwas anderes, der Login an sich funktioniert jetzt mit meinen Daten. Ich möchte jetzt, dass man nur wenn man eingeloggt ist, z.B. auf die bypass oder start html Seite kommt. Jetzt kann ja jeder url/bypass.html eingeben.. auch ohne Eingeloggt zu sein
Dazu ist die Session da. Auf jeder Seite muss sie gestartet/neu aufgenommen werden:
<?php
session_start();
// check if user is registered ...
?>
<!-- html ... -->
Das heißt, dass auch jede Seite als php-Datei abgespeichert werden muss. Dateien mit der Endung .html werden vom Server üblicherweise als statische Ressourcen behandelt.
Nach ihrem Start kommt die eigentliche Prüfung, ob der Nutzer angemeldet ist. Wie ich sehe, hast du da schon einen Wert in der Session gespeichert, an dem man sich orientieren kann. Sollte er leer sein / nicht existieren, leitest du den Nutzer auf die Startseite/Loginseite um.
if (empty($_SESSION['UserData']['Username'])) {
header("Location: start.php");
exit;
}
In welche Datei muss den jetzt welcher Code? Sorry aber ich blicke da nicht wirklich durch. In meiner Index.php steht im Moment dieser Code:
Wenn dort die richtigen Daten abgegeben werden, wird man auf die loader.php weitergeleitet, die einen nach 2 Sekunden auf die gewünschte Seite schickt. Das funktioniert auch alles...
Die Session ist dazu da, über mehrere Seitenaufrufe hinweg Daten zu speichern. Bei einem Login ist das hilfreich, da man sich nach dem Login einen Flag (z.B. den Nutzernamen, so wie bei dir) in der Session speichern und den folgendermaßen auf jeder Seite abfragen kann. Wenn er nicht existiert und handelt es sich um eine geschützte Seite, ist das ein Zeichen dafür, dass der Nutzer nicht eingeloggt ist. Darauf lässt sich mit einer Weiterleitung zurück auf die Startseite reagieren.
Okay danke, ich gucke mir noch ein paar Tutorials zu Sessions an
Danke, mit row funktioniert es. Warum genau nichts zu suchen? Die Buttons funktionieren und haben auch das gewünschte Design.. wenn ich diese Codezeile von dir hinzufüge ist es nur ein ganz normaler Text der zum Link führt