Content in die mitte packen html, css?
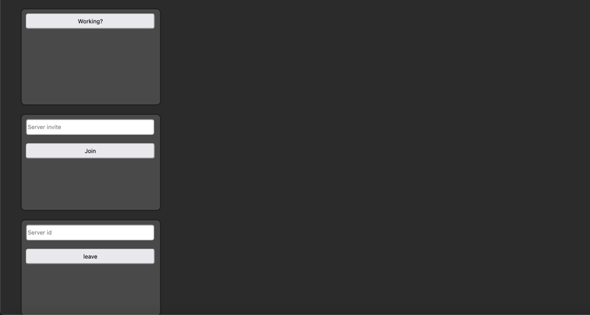
Ich arbeite an einem Discord bot Dashboard und ich möchte, dass die Kästchen vom <li></li> nicht untereinenander sind sondern neben einander bis zum bildschirm rand und dann eins runter gehen.

html:
<ul>
<li><a class="content"><button onclick='ping()'>Working?</button>
</a></li>
<li><a class="content"><input type="text" id="invite" placeholder="server invite"></a>
<a class="content"><button onclick="add_invite()">Join</button></a>
<br></li>
<li>
</ul>
Css:
html,
body{
width: 90%;
color: #FE72F3;
background: #2B2B2B;
height: 100%;
}
ul{
list-style: none;
width: 100%;
height: 100%;
}
li{
width: 320px;
height: 220px;
background: #494949;
border: 2px solid #1d1c1c;
align-items: center;
justify-content: center;
border-radius: 10px;
margin-top: 20px;
}
input{
width: 90%;
margin: 10px;
height: 30px;
border-radius: 5px;
}
button{
width: 93%;
margin: 10px;
height: 35px;
border-radius: 5px;
}
Wie mach ich das?
2 Antworten
Zunächst: Buttons werden nicht in Links geschachtelt (und dasselbe gilt auch andersherum). Es sind zwei Aktionselemente, die sich in ihrer Bedeutung überschneiden. Wenn du irgendein Aussehen bewirken möchtest, verwende CSS.
Das Gleiche gilt für die Beziehung Link-Eingabefeld. Ein Link verweist auf ein Ziel, ein Eingabefeld fordert eine Eingabe.
Bezüglich der Anordnung: Du kannst dein Listenelement entweder als Flexbox auszeichnen:
ul {
display: flex;
gap: 10px; /* distance between list items */
}
li {
width: 33%;
}
oder du verwendest ein CSS Grid:
ul {
display: grid;
gap: 10px; /* distance between list items */
grid-template-columns: 1fr 1fr 1fr;
}
PS.: Die Properties align-items und justify-content wirken übrigens nur auf/im Flexcontainer.
Wie mach ich das?
So:
<style>
* {box-sizing:border-box}
li {
display:inline-block;
text-align:center;
width:calc(33% - 2em);
background:#494949;
margin:1em;
padding:1em;
}
button {
width:100%;
padding:1em
}
</style>
<ul>
<li><button>Working?</button>
<li><button>Join</button>
<li><button>Leave</button>
</ul>
Alex