HTML CSS bild verschieben funktioniert nicht?
Hey,
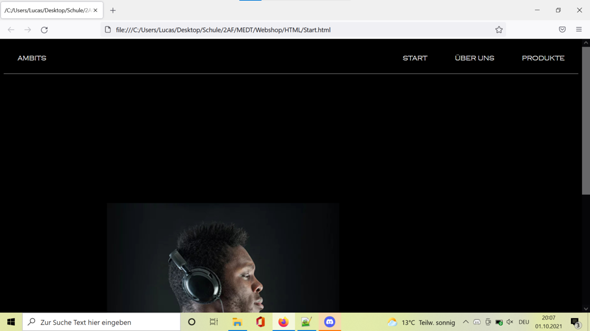
Ich möchte gerne das eine Bild nach links oben verschieben, nur weiß ich nicht wie. Hab auch schon padding, margin und align-item versucht nix hat funktioniert-_-.
schonmal danke im vorraus
Liebe Grüße
Lucas

html-code: <!DOCTYPE html> <html lang="de"> <head> <title></title> <link rel="stylesheet" href="../CSS/stylesheet.css"> </head> <body> <nav> <div>
<ul> <li><a href="Produkte.html">PRODUKTE</a></li> <li><a href="Über_uns.html">ÜBER UNS</a></li> <li><a href="Start.html">START</a></li> <li style="float:left"><a href="Startseite.html">AMBITS</a></li> </ul> </div> </nav> <div id="img1"> <img src="../images/image1.png/" alt="Das Bild kann nicht angezeigt werden"> </div> </body> </html>
css-code:
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #000000; position: relative; top: 0; width: 100%; font-family: Copperplate Gothic; }
li { float: right; } li a { display: block; color: white; text-align: center; padding: 25px 30px; text-decoration: none; font-size: 15px; } nav { border-bottom: 1px solid #ccc; } body { background-color: black } #img1 { position: absolute; top: 0; margin-top: 1px; left: 0; }#img1 { position: absolute; top: 0; margin-top: 1px; left: 0; width: 1px; height: 1px; }
Wie sieht der HTML-Code dazu aus?
<!DOCTYPE html>
<html lang="de">
<head>
<title></title>
<link rel="stylesheet" href="../CSS/stylesheet.css">
</head>
<body>
<nav>
<div>
mehr geht nicht
Dann stell den Quellcode bitte irgendwo bereit.
ich hab jetzt die frage ergänzt
3 Antworten
Wenn ich eine Seite mit dem Quellcode aufrufe ist das Bild bei mir oben links in der Ecke - auch ohne die Styles, die Du für #img1 hinterlegt hast. Ich kann das Problem aus deinem Screenshot somit nicht nachvollziehen.
Nein, es liegt daran, dass der obige Code offensichtlich von dem abweicht, den du für deine Webseite auf dem Screenshot verwendet hast.
Der #img1-Selektor wirkt auf dein Bild (bzw. den Bildcontainer) und drückt durch die absolute Positionierung das Bild in die linke obere Ecke. Die Rolle des Ankers (von dem aus sich ausgerichtet wird) übernimmt hierbei das body-Element.
Würde man nun annehmen, dass du keinen der beiden #img1-Selektoren verwendest, müsste man zumindest davon ausgehen, dass das Bild linksseitig eine breite transparente Fläche hat.
Ich würde deinen Header umbauen. Das macht man nicht (mehr?) mit Float, sondern eher mit Display: flex;
Das verhält sich responsiv ganz anders und ist viel einfacher zu bearbeiten.
Setze den Header außerdem auf Position fixed, dann wird das Bild vermutlich automatisch - zumindest etwas - nach oben rutschen.
die einfachste lösung wäre:
position: absolute;
top: 0;
margin-top: beliebige px;
left: 0;
margin-top hängt von deiner header höhe ab, damit das bild nicht unter AMBITIS steht
Absolute Positionierung erscheint einfach, ist aber gerade bei responsiven Ansichten für Mobilgeräte absolut ungeeignet.
Hey :)
danke für die Antwort aber leider hängt das bild egal was ich mach da unten fest :(
#img1 {
position: absolute;
top: 0;
margin-top: 1px;
left: 0;
}
achso hm versuch mal dem div eine höhe und breite zu geben(ungefähr vom bild, bisschen größer) ?
und sicher, dass der div funktioniert? gib ihm mal ein background-color: red;
der div funktioniert hab ich grad getestet.
hm da weiß ich auch nicht mehr weiter sorry.. ich kann das am handy grad nicht nach programmieren
alles gut kein problem ich probier dann einfach bisschen herum
danke für deine Antworten :)
schönen abend noch
okay danke dann wirds wahrscheinlich an der auflösung liegen oder?