dieser Fehler in der css: "at-rule or selector expected"?
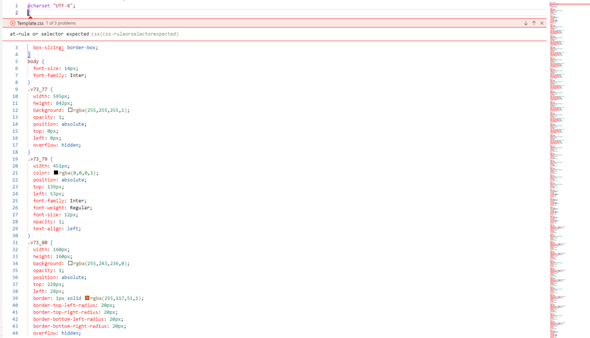
Hallo Ich habe diesen Fehler in meinem css, jemand weiß, wie man dieses Problem zu behebt? Wie auf dem Bild zu sehen ist, steht da "at-rule or selector expected", aber nach mehreren Versuchen weiß ich nicht, wie ich das Problem lösen kann. Bitte um Hilfe.
@charset "UTF-8";
{
box-sizing: border-box;
}
body {
font-size: 14px;
font-family: Inter;
}
.v73_77 {
width: 595px;
height: 842px;
background: rgba(255,255,255,1);
opacity: 1;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
}
.v73_79 {
width: 451px;
color: rgba(0,0,0,1);
position: absolute;
top: 139px;
left: 53px;
font-family: Inter;
font-weight: Regular;
font-size: 12px;
opacity: 1;
text-align: left;
}
.v73_80 {
width: 160px;
height: 160px;
background: rgba(255,243,236,0);
opacity: 1;
position: absolute;
top: 228px;
left: 28px;
border: 1px solid rgba(255,117,51,1);
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
overflow: hidden;
}
.v73_81 {
width: 160px;
height: 160px;
background: rgba(255,243,236,0);
opacity: 1;
position: absolute;
top: 228px;
left: 213px;
border: 1px solid rgba(255,117,51,1);
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
overflow: hidden;
}

steht da nicht schon, was falsch ist? (selector expected):
@charset "UTF-8";
{/* <------- vor der Klammer fehlt ein selector also sowas wie .className */
box-sizing: border-box;
}
danke! habe es vergessen :)
2 Antworten
Wofür soll das box-sizing unter @charset gelten. Da fehlt halt der Selektor davor, also Tag oder Klasse. html oder nochmal body oder so was...
@charset "UTF-8"; muss ganz am Anfang stehen, es darf auch kein Leerzeichen oder sonst etwas davor sein.
Vermutlich hast Du das aber so.
Ich denke, dass Du einen Namen, Selektor, etwas was eine Klasse oder ID bezeichnet brauchst, bevor Du die erste Klammer öffnest.
Es handelt sich bei der öffnenden Klammer nicht um etwas, was syntaktisch erwartet oder korrekt ist. Es könnte eine AT-Regel kommen oder ein Selektor (siehe Fehlermeldung) beides kommt nicht, statt dessen kommt die öffnende Klammer. Wofür soll das gelten, was darinnen steht?