Abstand nach oben entfernen <CSS>?
Hallo,
ich möchte den Abstand oben entfernen. Es funktioniert einfach nicht, egal was ich mache.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Index</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="box">
<H1>Willkommen auf meiner Webseite</H1>
</div>
<script>
function myFunction() {
var element = document.body;
element.classList.toggle("dark-mode");
}
</script>
<button onclick="myFunction()">Toggle dark mode</button>
</body>
</html> CSS:
body {
padding: 0%;
margin: 0%;
background-color: white;
color: black;
font-size: 25px;
width: 100%;
height: 100%;
}
.dark-mode {
background-color: black;
color: white;
}
.box{
justify-content: center;
padding: 0%;
margin: 0%;
padding-top: 0%;
margin-top: 0%;
background-repeat: no-repeat;
width: 100%;
height: 6cm;
background-image: url(img/web-1012467_1920\ \(1\).jpg);
}
Das wäre der Code, ich hoffe irgendwer kann mir helfen.
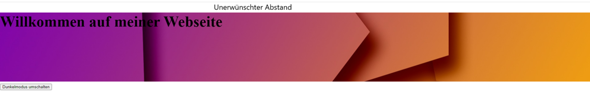
So sieht es aus:

Danke im voraus.
4 Antworten
h1 {
margin: 0;
}
dein
h1 hat eine default einstellung , am besten du lernst mal debugging via der entwickler console im browser, da siehst du dann auch welches objekt den rand zieht . bzw den abstand hat .
ergo
h1 {
padding: 0%;
margin: 0%;
}
beispiel
Danke, wie kann ich das lernen? Gibt es eine Webseite oder yt Video, das du mir empfehlen kannst?
Das wäre der Code, ich hoffe irgendwer kann mir helfen.
Ergänze Dein CSS um die Zeile
h1 { margin-top:0 }
Alex
das macht der margin aus. einfach "Willkommen auf meiner Website" in einen tag setzen und bei dem tag das margin anpassen.
Also so, oder?
<div class="box">
<p style="margin: 0%; padding: 0%;"><h1>Willkommen auf meiner Webseite</h1></p>
</div>
ja, müsste so klappen. vll musst du auch noch etwas mit margin-top herumtesten.
Danke