Hallo,
vor 4 Tagen habe ich mir Red Dead Online über Steam gekauft, gestartet alles schön und gut- hat super funktioniert.
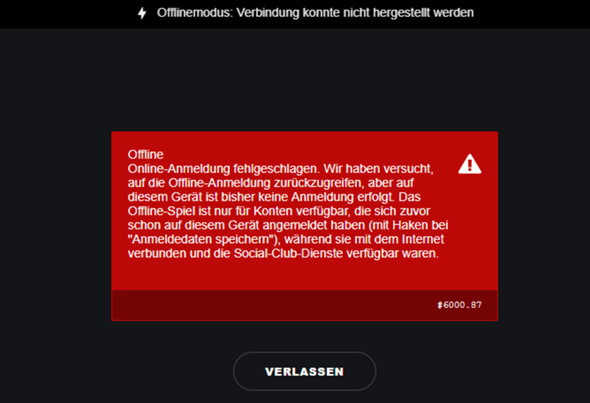
Gestern wollte ich es wieder mit einem Freund spielen und konnte auf einmal keine Verbindung mehr zu Rockstar Games Spieleservice bzw. dem Launcher herstellen (siehe Bild 1). Leider braucht man aber ja die Verbindung zu RockstarGames um Online spielen zu können.
Hatte ewig gesucht und dachte es liegt am Launcher also habe ich mich online mal bei RockstarGames anmelden wollen. Ging auch hier nicht eine Verbindung herzustellen beim Anmelden (siehe Bild 2,3).
Also dachte ich es liegt am PC. Neugestartet, Router neugestartet, Routerkabel gezogen- 1min gewartet- neu eingesteckt, Router auf Werkseinstellungen zurückgesetzt, Firewall ausgeschaltet... Alles nichts gebracht.
Ich komme über Mobile Daten am Handy zwar auf die RockstarGames Seite und kann mich anmelden, aber sobald das WLan oder Lan aktiv sind, geht nichts.
Habe Online viel nach Lösungen gesucht aber nichts gefunden, RockstarGames selbst meint man müsse bestimmte Ports freischalten, die ich nicht einmal freischalten kann weil ich bei der Connect Box IPv6 habe und nur mit IPv4 Ports freischalten kann.
Was soll das? Der Internetanbieter (Unitymedia) meint, die könnten nichts von dort aus machen und ich muss das selbst irgendwie hinbekommen. Ja toll, aber wie denn bitte? Ich hab doch alles versucht. Oder etwa nicht?
Hoffentlich kann mir jemand helfen!
LG Jan