Wie eine Webseite für Google in mehreren Sprachen anbieten?
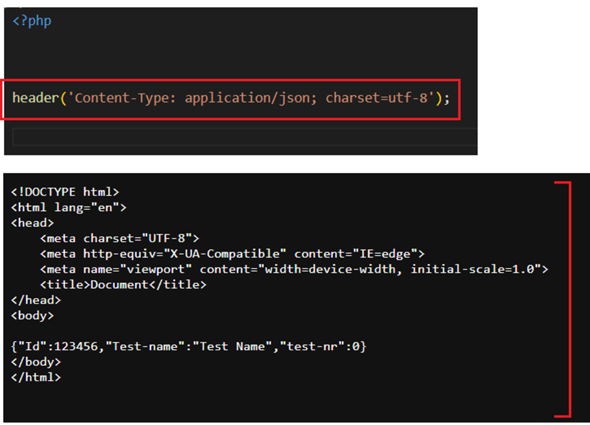
Ich habe es zurzeit mit JSON gemacht. Das bedeutet, die Seite lädt je nach Browser des Nutzers die passende Übersetzung, nur die englische Version ist im HTML-Code. Das ist die Standardversion.
Jetzt habe ich eine Zeit lang überlegt und ich denke, hreflang ist sinnvoll und ich sollte die Webseite statisch übersetzen, weil Google glaube keine Möglichkeit hat, automatisch die JSON-Datei zu crawlen bzw. traue ich Google nicht zu, dass es das kann.
Dafür kann man JSON viel einfacher übersetzen.
Hat jemand Ahnung von Webentwicklung und eine Idee?