Webseite mit Wix programmieren oder selbst HTML, CSS und JavaScript lernen?
Zuerst möchte ich sagen, dass ich bereits Erfahrungen mit Programmiersprachen, wie Python und C habe.
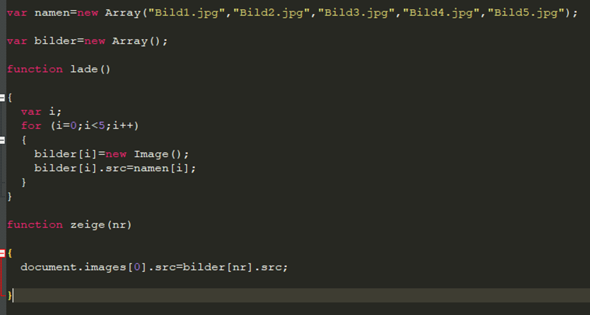
Ich habe mir letztlich eine einfache Webseite (die mir auch gefällt) mit HTML, CSS und JavaScript programmiert (sie ist noch nicht online). Ich habe mich dazu etwas eingelesen und fand es bis hierhin auch nicht sonderlich schwierig. Die Art, wie ich programmiert habe, ist vielleicht nicht unbedingt professionell, aber das Ergebnis stimmt.
Meine Frage wäre, ob es Sinn macht, den Weg über HTML, CSS ... zu wählen, wenn ich die Webseite aufwerten will (Datenbanken, ...), da es für unerfahrene Programmierer sehr komplex werden könnte. Sind hier Webseiten, die mit Wix erstellt werden, sehr viel eleganter, billiger und einfacher?