Hallo,
ich habe vor kurzem begonnen eine Website mit HTML zu programmieren, dazu nutze ich Visual Studio Code, aber ich mache das ganz noch nicht so lange, also kenne ich mich noch nicht so gut aus. Zurzeit versuche ich eine Tabelle mit verschiedenen Raritäten zu erstellen. Dazu soll z.B. "Rare" einen blauen Rahmen bekommen, so ähnlich wie in Bild 1 zusehen.
Ich habe schon versucht es zu schaffen, dennoch habe ich bisher nur hinbekommen um alles einen Rahmen zu kreieren.
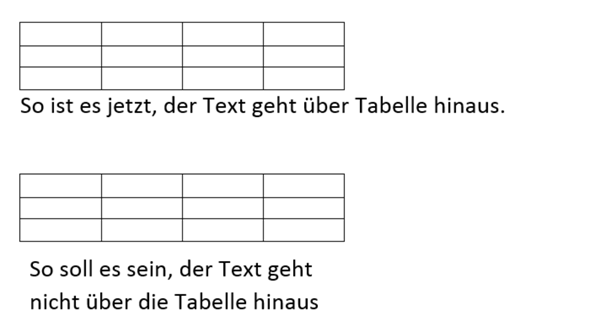
Meine Frage ist nun, wie man das individuell anpassen kann. So brauche ich die Rahmen nur bei den Namen der Raritäten und diese sollen jeweils eine eigene Farbe haben (z.B. "Rare" = blau, "Epic" = Violett usw.). Außerdem soll der Rahmen genau passen. So ist es bei mir oben so, dass es für "Uncommon" passt, aber für "Epic" viel zu groß ist. Meine Skills in HTML reichen bisher nur die Rahmen für alle zu machen. Ich habe den Style so gemacht:
CSS:
table tr td
{
font-size: 1.2em;
background: #fff;
color: black;
border-radius: 20px;
padding: 4px 10px;
}
Vermutlich nicht besonders gut, aber da hoffe ich auf eure Hilfe 😅 Falls es euch etwas hilft, schreib' ich hier noch ein Beispiel hin, wie ich die Tabelle gemacht habe (das Richtige ist natürlich länger)
HTML:
<table>
<thead>
<tr>
<th>Eyes</th>
</tr>
</thead>
<tbody>
<tr>
<td>Normal</td>
<td>23.99%</td>
<td>Common</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>