Wie mehr als 50 Anzeigen aufgeben bei Ebay Kleinanzeigen?
Ich wusste nicht genau wohin damit, vielleicht kann mir ja hier jemand weiterhelfen. Ich verkaufe im Moment einige Sachen auf über die App auf Ebay Kleinanzeigen, und anscheinend verlangen die jetzt nach der 51. Anzeige innerhalb von 30 Tagen Gebühren.
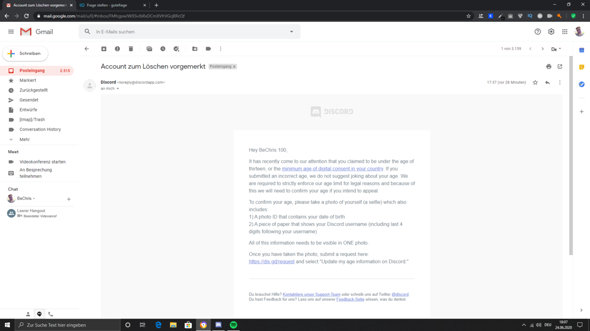
Mir wird beim versuchten Hochladen unten eine kleine Pop-Up Benachrichtigung mit Androidlogo angezeigt, die aber nicht vollständig ist. "Ab der 51. Anzeige fallen Kosten an. Bitte nutze un..." Wenn ich draufklicke, werde ich nur zu meinem Profil weitergeleitet, aber erlange keine Hilfe. Ich würden den Euro zahlen, da ich noch ne Menge Zeug habe, und es immer noch besser ist als die horrenden Gebühren von Ebay zu blechen.
Google hilft überhaupt nicht weiter und bringt mich nur auf die Infoseiten von Kleinanzeigen. Ich möchte einfach nur wissen wie ich denen ihren verdammten Euro abdrücken kann. Danke euch schonmal!