Servus,
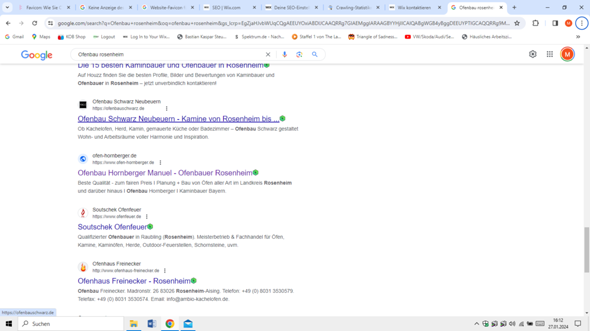
meine Website ofen-hornberger.de die ich mit Wix erstellt habe, zeigt in der organischen Suche in Google kein Favicon an. In den Browsertabs funktioniert alles tadellos.
meine Frage ist nun ob ich hier selbst aktiv werden muss?
laut Google Richtlinie sollte man so vorgehen:
Implementierung
So sorgst du dafür, dass für deine Website in den Google-Suchergebnissen ein Favicon angezeigt werden kann:
- Erstelle ein Favicon, das den unten aufgeführten Richtlinien entspricht.
2.Füge der Kopfzeile deiner Startseite einen link tag mit der folgenden Syntax hinzu
<link rel="icon" href="/path/to/favicon.ico">
muss ich das selbst machen oder macht Wix das automatisch?
Von seiten des Wix Supports kamen leider wiedersprüchliche Aussagen.
In der Google search Console ist ersichtlich, dass bereits nach einem Favicon gecrawled wurde jdeoch mit dem Ergebis "(404) nicht gefunden"
Daher denke ich, dass es mit abwarten nicht getan ist.
Hat jemand evtl ein tiefer gehendes Wissen zu dieser Thematik und kann mir hier weiterhelfen, ich wäre echt dankbar.