Warum stürzt jedes Linux Distro bei der Installation ab?
Hallo,
ich beschäftige mich schon seit langem mit Linux und ich will es öfters nutzen. Das Problem ist aber, wenn ich Linux (egal welches Distro) installiere, dann stürzt die Installation ab. Ich habe es bei Ubuntu 22.04 versucht und bei Debian 12, PopOS! und auch Linux mint, aber keines von allen funktioniert. Bei Ubuntu und PopOS! kommt während der installation eine Fehlermeldung und bei Debian wird der Bildschirm schwarz und der Mauszeiger friert ein und es tut sich dannach nichts mehr.
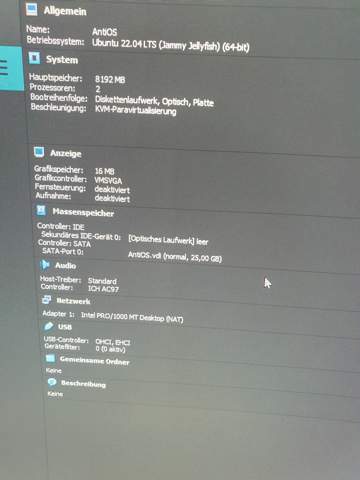
Hier sind meine Hardware Specs vielleicht hat es ja damit zu tun:
-------------------------------------------------------------------------
CPU: Intel Core i5 10600K
GPU: Nvidia GeForce RTX 3050
RAM: 16GB DDR4 RAM
SSD: 512 GB
HDD: 1TB
-------------------------------------------------------------------------
Wenn ich aber Linux versuche auf meinem Laptop zu installieren dann funktioniert alles sei es Ubuntu oder Debian, es funktioniert alles
Bitte, ich brauche hilfe dabei ich komme nicht mehr weiter und verzweifle!