Baue ein Lotto-Programm nach und das ist das Letzte, was mich blockiert: Manchmal kommen doppelte Lottozhalen, raus obwohl ich dieses "doppelte Zahl" Auffang-Netz
gebaut habe. Funktioniert es nicht oder kann man es verbessern?
Meine Vorstellung wie ich es machen wollte:
(Zufallszahl wird erzeugt und in nächsten Arry platz reingeschrieben) x 6
Durch die doppelten for schleifen werden die array plätze untereinander verglichen
durch die if schleife wird jedes mal, wenn ein Paar gefunden wird doppelt um eins erhöht
Am ende wiederholt sich die schleife wenn doppelt nicht null ist bis Zahlen rauskommen, die nicht doppelt sind
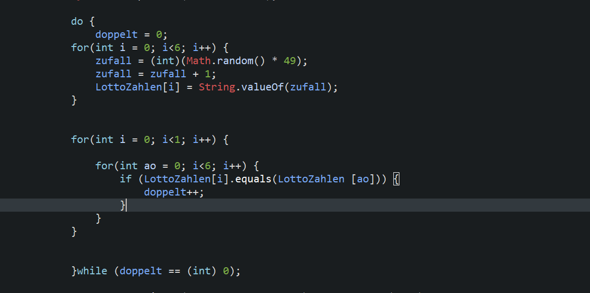
Zum Schönen Anschauen:
Zum kopieren:
String [] LottoZahlen = new String [6];
int doppelt;
int zufall;
do {
doppelt = 0;
for(int i = 0; i<6; i++) {
zufall = (int)(Math.random() * 49);
zufall = zufall + 1;
LottoZahlen[i] = String.valueOf(zufall);
}
for(int i = 0; i<1; i++) {
for(int ao = 0; i<6; i++) {
if (LottoZahlen[i].equals(LottoZahlen [ao])) {
doppelt++;
}
}
}
}while (doppelt == (int) 0);