Hallo,
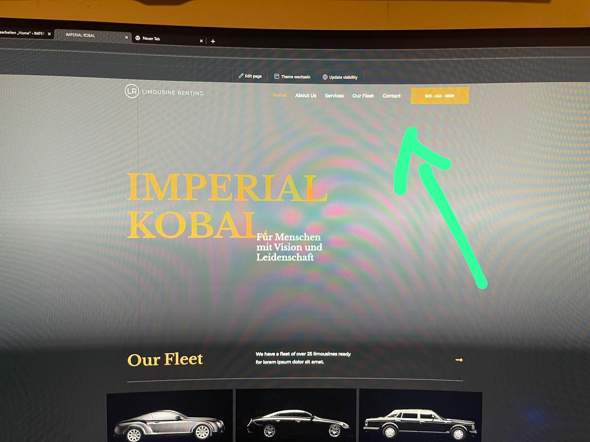
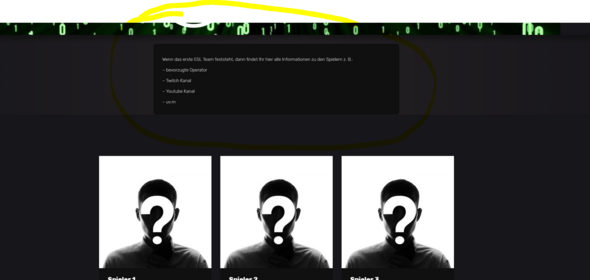
Ich habe den Auftrag, für jemanden eine Webseite zu erstellen. Diese wird in WordPress erstellt und dabei wird das "Astra" Theme (Astra Pro) verwendet. Seit einiger Zeit habe ich ein gewisses Problem beim Customizer im Bereich "Header" oder "Footer", bei denen ich bestimmte Elemente (weiß leider nicht wie man die korrekt benennt) wie "Copyright" oder "HTML 1" "HTML 3" nicht mehr bearbeiten kann. Diese Elemente müssten auch mit einem CSS und PHP verknüpft sein.
Mit "nicht mehr bearbeiten" meine ich, dass diese Elemente zwar auf der Webseite vorhanden sind, ich aber deren Inhalt, die Position usw. nicht mehr im Customizer bearbeiten kann. Zudem hängt sich das Customizer-Interface auf, wenn ich jene Elemente anwähle, und ich muss den Customizer neu starten (Strg+R).
Ich habe Zugriff auf den zugrunde liegenden Dateimanager der Webseite (wp-functions etc.), allerdings bin ich in diesem Bereich neu und weiß nicht, wo ich suchen muss. Ich frage, wie ich am besten vorgehen sollte, um das Problem analytisch zu lösen. Im Idealfall muss ich nicht auf ein halbjähriges Backup zurückgreifen, da ich befürchte, vieles dann neu machen zu müssen. Es wäre toll, wenn ich das Problem so lösen könnte.
Ich habe bereits verschiedene Ansätze versucht (Backup-Dateien mit den aktuellen verglichen), bisher jedoch erfolglos, da ich in diesem neuen Terrain tappe und nicht richtig weiß, wo ich suchen soll. Auch ein Blick mit dem Developer Tool in Microsoft Edge hat mir bisher nicht verraten (zumindest augenscheinlich), wo ich die zugrunde liegenden Dateien/Skripte besagter Elemente dateihierarchisch finden kann.
Ich gehe davon aus, dass das Problem vermutlich nicht am Customizer liegt, da ich in der Vergangenheit auch schon durch das Anpassen dieser Elemente das Interface lahmgelegt habe (damals mit Backup gelöst, irgendwann mal vergessen und nun den Mist in der aktuellen Version).
Ich kenne mich relativ "gut" mit anderen Programmiersprachen (C++, C#...) aus, aber mit CSS und HTML bin ich noch nicht so vertraut. Möchte dies anmerken, da ich mir auch einen tendenziell technisch anspruchsvolleren Lösungsansatz, wenn erforderlich, zutrauen würde.
Ich bedanke mich schon einmal herzlich,
Alex