Hab mir einen Passwort Generator gemacht (Code unten), aber irgendwas stimmt da manchmal nicht und ich komm nicht drauf.
Ist noch nicht fertig oder überhaupt ein Krasser Passwort Generator aber hab den aus Langeweile gemacht und dieser Fehler stört mich.
Kann mir jemand weiterhelfen ?
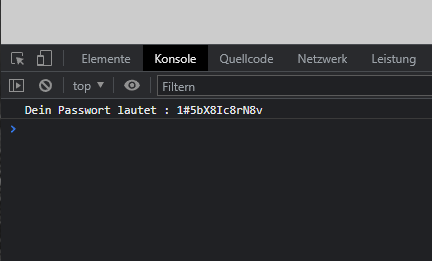
Hier steht kein Undefined.
Hier steht ein Undefined mitten im erstellten Passwort.
Ist nur kurzer JavaScript Code:
let pwLength = 12;
let randomNumber = Math.round(Math.random() *3);
let ALPHABET = [ 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X','Y', 'Z' ];
let alphabet = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'];
let Numbers = ["0","1","2","3","4","5","6","7","8","9"];
let SpecialChar =
["!", "*", "#" ,"," ,";" ,"?", "+", "-", "_" ,".", "=", "~", "^", "%", "(", ")" ,"{", "}", "[", "]", "|", ":", "/" ];
let passwort = "";
for (i = 0; i <= pwLength - 1; i++){
/* zufällige Zahl zwischen 0-3,
Bei jedem Schleifendurchgang geht es in ein anderes if statement rein */
randomNumber = Math.round(Math.random() *3);
// +1 Großbuchstabe
if (randomNumber == 0){
passwort += ALPHABET[Math.round(Math.random() *ALPHABET.length)]; }
// +1 Kleinbuchstabe
if (randomNumber == 1){
passwort += alphabet[Math.round(Math.random() *alphabet.length)];}
// +1 Zahl
if (randomNumber == 2){
passwort += Numbers[Math.round(Math.random() *Numbers.length)];}
// +1 Sonderzeichen
if (randomNumber == 3){
passwort += SpecialChar[Math.round(Math.random() *SpecialChar.length)];}
}
if (passwort.includes("undefined")){
console.log("Undefined Fehler, Passwort lautet " + passwort);}
else{ console.log("Dein Passwort lautet : " +passwort )}
Glaube mit Switch Case wäre das besser als if, hab ich aber nie benutzt nur in Tutorials mal gesehen