Leider konnte mir nicht einmal ChatGPT helfen, da dieser Bot nur noch für Verwirrung gesorgt hat. Mal brauchte man eine gewisse Datei, mal nicht. Dann musste diese Datei mal dort und mal dort liegen. Auch das Recherchieren hat nicht viel gebracht.
Also, folgendes Problem:
Ich möchte QTranslator verwenden, um in meiner GUI-Anwendung, die ich mit dem Qt Designer gestalte, die ganzen Texte zu übersetzen.
Alle Texte von den ganzen beschrifteten Elementen usw. sollen in Deutsch und Englisch übersetzt werden können. Mit "lupdate -ts ..." habe ich die Quelldatei MainWindow.py analysieren lassen, um mir daraus passende .ts-Dateien erstellen zu lassen. Die MainWindow.py-Datei ist die konvertierte MainWindow.ui-Datei.
Das Ding ist nur, dass dann nicht weiter als
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE TS>
<TS version="2.1" language="SPRACHE">
</TS>
in den .ts-Datein steht - ich weiß aber nicht, ob das falsch ist. Wenn ich aber diese Datei in Qt Linguist öffnen möchte, sagt der mir Die Übersetzungsdatei /lang/de_DE.ts ist leer und wird daher nicht geladen.
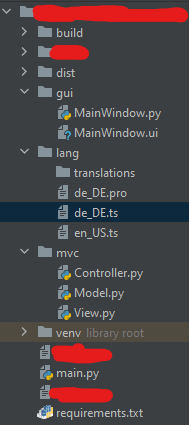
Hier ist der Baum meines Projektes, damit man mir außerdem besser weiterhelfen kann, welche Datei ich für die Übersetzung wo hinlegen soll:
In dieser de_DE.pro-Datei steht einfach nur
TEMPLATE = app
QT += core gui linguist
SOURCES += ../gui/MainWindow.py
TRANSLATIONS += translations/de_DE.ts translations/en_US.ts
drin und ich weiß immer noch nicht, ob die wirklich gebraucht wird.
Vielen Dank!