Vielleicht sagt n-step SARSA ja dem einen oder anderem was, falls nicht, hier die Kurzfassung: Es geht um Reinforcement Learning. Pro Zeitschritt kann man eine Action nehmen und bekommt dafür einen Reward. Bei n-step SARSA summiert die Rewards für n Schritte auf und berechnet dann "wie gut" der aktuelle Stand so ist indem man den aufsummierten Reward mit dem zu noch zu erwartenden Reward (bis man am Ziel ist) addiert.
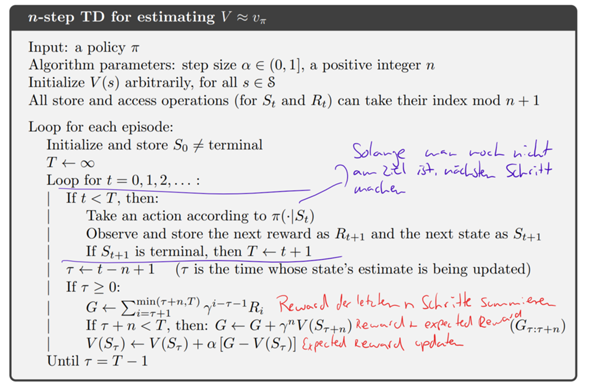
So sieht anscheinend der Code dazu aus:
Hier mal ein Beispiel:
Man bekommt immer 0 Reward außer wenn man im Ziel (G) ankommt. Weil man über 10 Schritte aufsummiert hat, wird die Info 10 Schritte nach hinten "übermittelt". Macht total Sinn. Was ich aber an dem Code nicht check ist der r > 0 check.
Angenommen n = 10, dann passiert das erste update bei r = 9-10+1 = 0
Also t = 9, in dem Bild aber schon bei t = 7 (was meiner Meinung nach auch richtig ist)
Laut code wird ja V(S_r) angepasst, warum aber nicht V(S_t)? Ich hab dann ja ausgehen von t n Rewards gesammelt, sodass ich dann den Stand zum Zeitpunkt t anpassen sollte?
Und wenn man jetzt z.B. einen schnelleren Weg zum Ziel findet, von mir aus in 6 Schritte, würde r = 5 - 10 + 1 = -4 sein und macht nie ein Update. Das kann nicht stimmen, der Wer müsste dann einfach die Summe der Rewards von t=0 bis t=5 sein (Dafür ist auch der r+n < T check).
Bin ich irgendwie lost grad oder stimmt da echt was nicht?