Android Studio: Wieso verändern die Elemente ihre Position?
Hey,
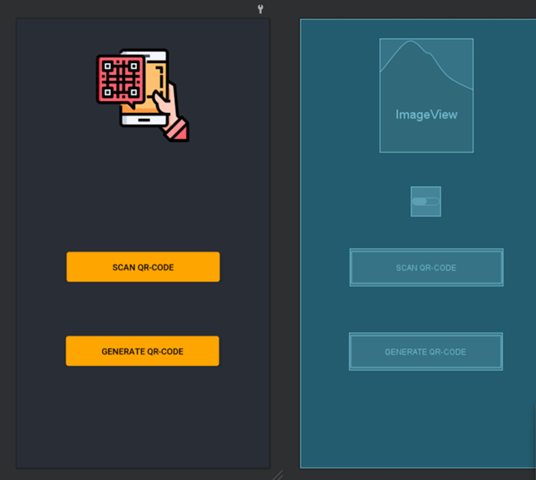
ich habe da ein kleines Problem. Auf dem PC sind alle Elemente dort, wo sie sein sollten, aber wenn ich die App auf dem Handy ausführe, sind die Elemente irgendwie bzw. irgendwo platziert. Kann mir jemand vielleicht sagen, woran es liegen könnte?
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black_shade_1"
tools:context=".MainActivity">
<ImageView
android:layout_width="152dp"
android:layout_height="185dp"
app:srcCompat="@drawable/iconqrlogo"
android:id="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="32dp"
app:layout_constraintHorizontal_bias="0.498" />
<ProgressBar
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
android:layout_marginTop="56dp"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<Button
android:text="@string/generateButton"
android:layout_width="250dp"
android:layout_height="60dp"
android:id="@+id/generateQrCode"
app:backgroundTint="@color/yellow"
android:textColor="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="160dp" />
<Button
android:text="@string/scanCode"
android:layout_width="250dp"
android:layout_height="60dp"
android:id="@+id/scanQrCode"
app:backgroundTint="@color/yellow"
android:textColor="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar"
android:layout_marginTop="48dp"
app:layout_constraintHorizontal_bias="0.503"
app:layout_constraintBottom_toTopOf="@+id/generateQrCode"
app:layout_constraintVertical_bias="0.061" />
</androidx.constraintlayout.widget.ConstraintLayout>