weiße Ecken bei border-radius?
Hi,
ich habe eine Navbar von Bootstrap auf meiner Website und ein Accountsystem, bei dem das Profilbild oben rechts angezeigt wird. Aus irgendeinem Grund werden, trotz, dass ich einmal per Bootstrap Klasse rounded-circle und auch selbst:
border-radius: 50%;
weiße Ecken angezeigt. Das Bild ist eigentlich transparent. Am Bild selber kanns aber net liegen, weil ich unterschiedliche getestet habe...
Mein Code:
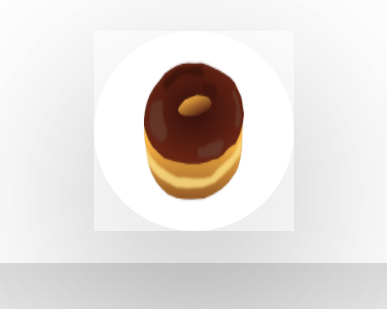
<img src="/img/profile-images/donut.png" alt="user-img" class="user-img-navbar rounded-circle shadow-lg">
So sieht das dann aus:
Ich weiß nicht ob´s man gut erkennen kann aber direkt um das bild sind so weiße ecken. ich habe auch schon die hintergrundfarbe der navbar auf weiß geändert... man sieht die ecken aber trotzdem noch...
Jemand ne idee warum da weiße ecken sind? :D