HTML Webseite: wechselbarer Inhalt des Iframe?
Hallo zusammen,
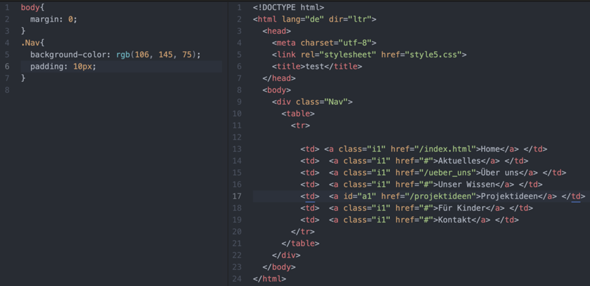
ich habe beschäftige mich nun seit etwa einer Woche mit dem Erstellen von Webseiten und wollte mal den ersten Schritt wagen und eine Seite erstellen. Spontan bin ich auf die Idee gekommen eine Art Nachrichten Seite zu erstellen und treffe nun auf folgendes Problem: Ich möchte durch das Anklicken der einzelnen Punkte in der Navigationsleiste den Inhalt des Iframes wechseln lassen, weiß aber leider nicht wie ich das anstellen soll.
(Kann bisher nur mit HTML und CSS etwas anfangen, falls jemand einen Lösungsvorschlag mit JavaScript hat, wäre ich sehr dankbar für eine Erklärung!)