Hallo zusammen,
wir haben die Website [...] unseres Kunden bei Strato liegen. Hier möchten wir nun die PHP Version von 7.3 auf 8.0 umstellen. Leider zerschießt es immer beim Umstellen die Seite und es wird folgendes angezeigt:
"
Deprecated: Required parameter $handle follows optional parameter $condition in /mnt/web203/d0/72/54211272/htdocs/wp-content/themes/enfold/framework/php/function-set-avia-frontend.php on line 1565
Deprecated: Required parameter $handle follows optional parameter $condition in /mnt/web203/d0/72/54211272/htdocs/wp-content/themes/enfold/framework/php/function-set-avia-frontend.php on line 1588
Deprecated: Required parameter $overwrite_key follows optional parameter $params in /mnt/web203/d0/72/54211272/htdocs/wp-content/themes/enfold/config-woocommerce/config-356.php on line 1433
Deprecated: Required parameter $overwrite_value follows optional parameter $params in /mnt/web203/d0/72/54211272/htdocs/wp-content/themes/enfold/config-woocommerce/config-356.php on line 1433 Fatal error: Unparenthesized `a ? b : c ? d : e` is not supported. Use either `(a ? b : c) ? d : e` or `a ? b : (c ? d : e)` in /mnt/web203/d0/72/54211272/htdocs/wp-content/themes/enfold/functions-enfold.php on line 324
"
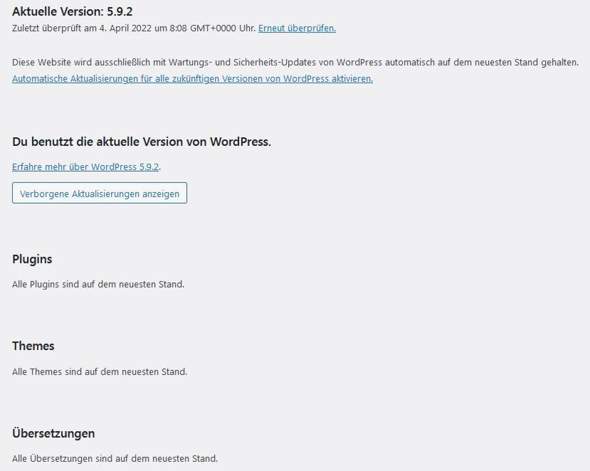
Im Backend in WordPress ist alles (Theme, WordPress, PlugIns) auf dem aktuelle Stand:
WordPress selbst schreibt dies dazu:
Der Strato-Support hat mir ncoh diese veralteten Link geschickt wodurch ich nicht schlauer geworden bin:
https://www.strato.de/blog/wordpress-auf-aktuelle-php-version-umstellen/
https://www.strato.de/faq/hosting/so-stellen-sie-ihre-php-version-manuell-um/
Kennt jemand das Problem und hat ggf. eine Lösung dazu?
Vielen Dank schonmal!