table.border1 {
width: 100%; height: 50%;
border-collapse: collapse;
text-align: center;
vertical-align: middle;
border: 2px solid #000000; }
caption {
letter-spacing: 2em;
border: 1px solid #000000;
background-color: #008080;
color: #FFFF00;
font-size: xx-large; }
th, td {
font-family: Arial;
padding: 2px;}
th {
background-color: #ccc;
border: 1px solid #000000; }
th.WT {
color: #3FFFFF; }
th.Woche {
width: 3%; }
th.Block {
width: 3%; }
th.Zeiten {
width: 4%; }
td.Woche {
font-size: 32pt;
background-color: #FFFF00;
border-bottom: 2px solid #000000;
border-right: 1px solid #000000; }
td.Block {
background-color: #ffff88;
font-size: 16pt;
border-bottom: 2px solid #000000;
border-right: 1px solid #000000; }
td.AZeit {
background-color: #ffffcc;
border-bottom: 1px dotted #000000; }
td.EZeit {
background-color: #ffffcc;
border-bottom: 2px solid #000000; }
td.Fach {
border-top: 2px solid #000000;
border-left: 2px solid #000000;
border-right: 2px solid #000000;
border-bottom: 1px dashed #000000;
background-color: #ffffe8;
color: #800000;
font-weight: bold;
width: 16%; }
td.Lehrer {
width: 10%;
border-left: 2px solid #000000;
border-bottom: 2px solid #000000;
border-right: 1px dashed #000000;
background-color: #ffffe8;
font-size: 10pt; }
td.Raum {
width: 6%;
border-bottom: 2px solid #000000;
border-right: 2px solid #000000;
background-color: #ffffe8;
font-size: 12pt; }
td.unten {
border-bottom: 5px solid #000000;
}
td.Info {
background-color: #abcdef;
}
td.Info1{
background-color: #FFFF00;
}
td.Info2{
background-color: #008080;
}
td.Info3{
background-color: #CCC;
}
td.Info4{
background-color: #00FFFF;
}
td.Info5{
background-color: #F5B3FF;
}
td.Info6{
background-color: #FF00FF;
}
td.Info7{
background-color: #808000;
}
td.Info8{
background-color: #BDEDBA;
}
td.Info9{
background-color: #FFB300;
}
td.Info10{
background-color: #00FF25;
}
td.Info11{
background-color: #FF0000;
}
td.Info12{
background-color: #B18380;
}
td.BB{
background-color: #FFFF00;
}
td.CC{
background-color: #008080;
}
td.DD{
background-color: #CCC;
}
td.EE{
background-color: #00FFFF;
}
td.FF{
background-color: #F5B3FF;
}
td.GG{
background-color: #FF00FF;
}
td.HH{
background-color: #808000;
}
td.II{
background-color: #BDEDBA;
}
td.JJ{
background-color: #FFB300;
}
td.KK{
background-color: #00FF25;
}
td.LL {
background-color: #FF0000;
}
td.MM{
background-color: #B18380;
}
table.border2{
width: 30%; height: 30%;
border-collapse: collapse;
text-align: center;
vertical-align: middle;
border: 2px solid #000000; }
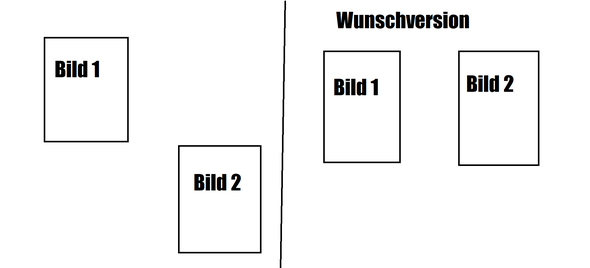
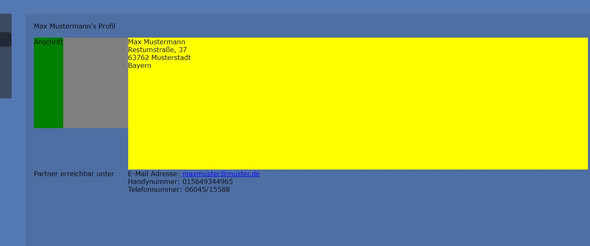
Ich möchte gerne zwischen der oberen tabell und er tabell unten(2)einen Abstand haben. Könnt ihr mir bitte schreiben wie das geht.(Die Infos in der Mitte sind nicht wichtig.)
Danke!!!!