Wieso wird CSS nicht übernommen?
Ich habe gerade ein Problem, das soo frustrierend ist. Ich bin HTML & CSS Anfänger und wollte eine Webseite aus einem Tutorial Video nachbauen. Die Inhalte und Struktur im HTML habe ich hinbekommen. Nun scheitere ich aber am CSS. (Browser Chrome) Für mich sieht alles richtig aus. CSS ist eigentlich eingebunden, aber die Eigenschaften werden nicht übernommen. Ich habe schon etliche Seiten durchforstet und keine Lösung hat funktioniert. (Cache leeren brachte nichts, Bei den anderen Browsern Firefox, Explorer und Safari besteht das gleiche Problem( ich habe auch keine Schusselfehler entdeckt). Die beiden Dateien liegen auch im selben Ordner. Liegt es vielleicht an meinem Laptop oder an den Browsern? Ich bin ratlos. Ich hoffe jemand kann mir irgendwie helfen.
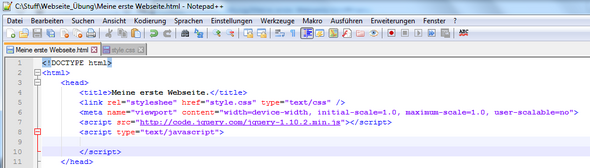
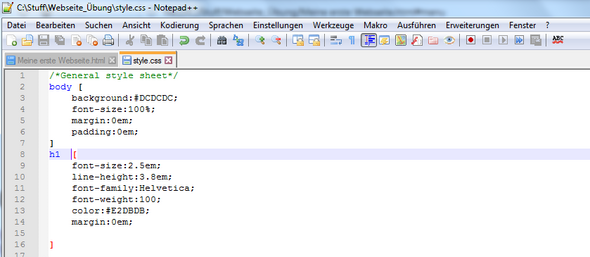
Ich habe screenshots von der HTML-Datei und CSS-Datei beigefügt.


2 Antworten
Wieso wird CSS nicht übernommen?
- Beim rel-Attribut wurde Stylesheet falsch geschrieben
- Im CSS wurde eckige anstatt geschweifte Klammern verwendet
Webbrowser haben eigentlich alle eine recht hohe Fehlertoleranz und ignorieren i.d.R. Fehler wie das falsch geschriebene Stylesheet im rel-Attribut. Nichtsdestotrotz sollte dies behoben werden.
In CSS werden Eigenschaften grundsätzlich in geschweifte Klammern geschrieben. Korrigiere dies und deine Formatierung sollten sichtbar werden. Ebenso solltest du dein CSS erst nach den meta-Angaben einbinden.
Scripte und Bibliotheken sollte wenn möglich erst am Ende der Seite vor dem schließenden body-tag eingebunden werden. Da du der HTML5 Doctype verwendet wird, auch das type-Attribut weggelassen werden kann.
<!doctype html>
<html lang="de">
<head>
<title>Titel der Website</title>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="pfad/zum/stylesheet.css">
</head>
<body>
<!-- page-content here! -->
<script src="pfad/zum/script.js"></script>
<script>
// script here!
</script>
</body>
</html>
Last but not least - Der schließende Slash ( / ) seit HTML5 ebenfalls bei meta-Angaben und ähnlichem weggelassen werden darf. Sprich sowohl beim Einbinden von externen Scripten, Bibliotheken (jQuery) oder Stylesheets (CSS).
LG medmonk
Du hast die Eigenschaften im CSS mit eckigen Klammern umgeben. Es müssen aber geschweifte sein, also { und }
omg es hat geklappt! DAS war also der fehler. Ich dachte, die eckigen Klammern sind auch gültig. vielen Dank!!!