Fehler bei HTML-Code beim Einbinden von CSS?
Hallo, ich hab folgendes Problem (dies hier ist eigentlich eine Wiederholung einer anderen Frage, aber mit Code) ich habe Probleme meine CSS Datei in meine HTML Datei einzubinden, bzw es ist nicht eingebunden obwohl ich den Code eingegeben habe und auch beides in einem Ordner gepackt habe. Ich zeige meinen Quellcode und würde euch bitten eventuell rüberzuschauen und mir zusagen, welchen Fehler ich gemacht habe.


3 Antworten

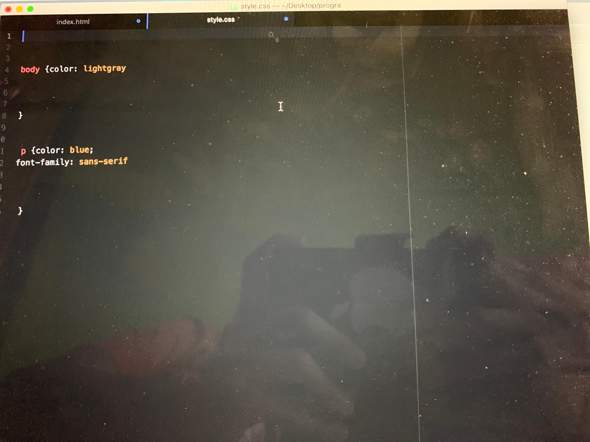
Wenn dir der Style nicht angezeigt wird, dann kann es daran liegen, dass du die Parameter "Color" in "body" und "font-family" in "p" nicht mit einem Semikolon abschließt.
Versuch mal das hier:
body {
color: lightgray;
}
p {
color: blue;
font-family: sans-serif;
}

Nein, den letzten braucht man nicht mit Semikolon abschliessen. Ich lasse den auch weg, weil das Resources spart, das ist garantiert nicht der Fehler.

Das Semikolon ist beim letzten oder einem einzelnen Wert nicht notwendig, da es bei CSS syntaktisch gesehen ein Trenner ist und kein Abschlusszeichen.

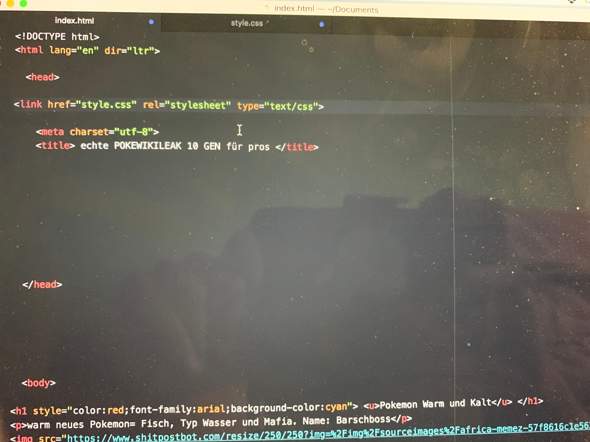
Das ist kein Fehler - dein inline style im HTML ueberschreibt einfach das css in der style.css Datei, denn es ist am hoechsten in der Hierarchie.
Du kannst im style.css !important an die Werte ranhaengen, aber das ist allgemein keine gute Loesung und das sollte man sich besser fuer den Notfall aufheben.
Am besten den inline style aus dem HTML entfernen und nur mit dem externen CSS stylen.

Das habe ich auch schon gedacht. Aber sollte dann nicht wenigstens der Style von "p" aus der Datei ausgeführt werden?

Okay gut danke, aber ist es möglich per CSS auch alleinstehende Codes zu bearbeiten, so dass nicht jede Headline die selben Attribute hat?


Soll ich auch die größen Angaben der Bilder entfernen in der HTML?

Gut, dann wissen wir zumindest dass die css Datei nicht richtig eingebunden ist :)
Bist du sicher dass du die richtige css Datei bearbeitest (ist mir mindestens einmal passiert dass ich eine falsche bearbeitet habe...)
Oder vielliecht liegt die css Datei in einem Ordner, und der Pfad muesste z.B. style/style.css sein?

Was für eine Fehlermeldung erhältst du in dre Browserkonsole?

Keine Fehlermeldung, aber irgendwie passiert nichts von dem was ich in der CSS-Datei angegeben habe. Es folgt nur dem Quellcode der HTML-Datei und ich weiß nicht woran das liegt

Ich weiss nicht ob es an dem Rest der HTML-Datei liegt, denn wenn ich meine CSS Befehle im Headbereich schon in der Html angebe, funktioniert es. Nur wenn ich die Datei einbinden möchte funktioniert es nicht, deswegen denke ich dass es entweder am Code liegt der für die Einbindung verantwortlich ist, an der CSS-Datei oder da irgendeine Art Kommunikationsfehler ist

liegt die CSS-Datei im gleichen Ordner wie die HTML Datei? Ist sie richtig benannt?

Ja im selben Ordner und hab aich bei href den exakt gleichen Namen genutzt, der Suffix der Datei ist CSS und ich hab es mit, sowie auch ohne Suffix in href eingeben und beides machte keinen Unterschied

Wunder dich aber nicht, ist ne trollseite die ich mit meinem kleinen bruder erstellt habe, könnte also fremdscharmerregend sein. aber eine trollwebsite ist am besten zum ausprobieren ;)



Vielen Dank hat geklappt, warum genau es zuvor geklappt hat weiß ich nicht, wahrscheinlich war da ein Problem mit dem Ordner. Hab nun zwei komplett neue Dateien in den Ordner drin erstellt.
danke für die Antwort, aber irgendwie hat es auch nichts geändert. Die Seite folgt immernoch nicht den Anweisungen