CSS-Datei in HTML einbinden (warum klappt es nicht)?
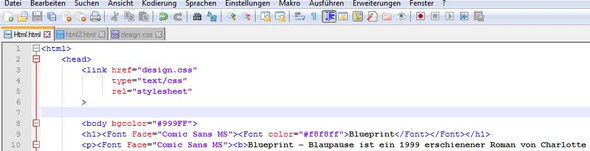
Ich muss eine CSS-Datei in eine Html-Seite einbinden, jedoch klappt es nicht und ich bin wirklich ratlos, warum dies nicht funktionieren will. Ich habe die CSS-Datei in der Html verlinkt, aber trotzdem funkioniert es nicht. Könnte es daran liegen das bereits Elemente mit Html gestaltet wurden?
(CSS-Datei und Html-Seite befinden sich im gleichen Ordner/Verzeichnis, auch der verlinkte Dateiname in der Html stimmt mit der CSS überein)


2 Antworten

Wird vermutlich daran liegen, dass die Formatierung mit derjenigen im Text überschrieben wird. Lösche mal die Font Dinger raus.

Es ist kein Name, den du übergibst, das ist der Pfad mit Dateiname im Link Tag.
Wo liegt deine HTML Datei? Im HTML Ordner? Demnach muss im href "Seite2-3/design.css" stehen...

Und nutze nicht diese altmodischen Font Tags... das ist ja grauenvoll...
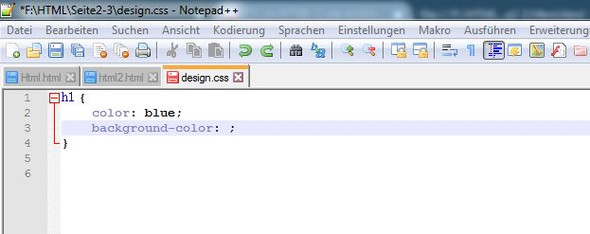
/* design.css */
body {
background-color:#999fff; }
h1 { color: #f8f8ff; font-family: 'Comic Sans MS'; } p{ font-family: 'Comic Sans MS'; }
Btw., dein <head> Tag ist nicht geschlossen...
Ja sie liegt im HTML-Ordner, zusammen mit der CSS_Datei. Habe eben href in "Seite2-3/design.css" geändert bringt jedoch leider nichts.