Bild an Div Container anpassen?
Das Bild ist erstmal nur Platzhalter, da kommt später noch ein Timer rein (aber erst mit JavaScript). Nun soll das Bild aber halt in der Mitte des Bildes auf einer bestimmten Höhe sein. Ich hab bis jetzt mit Padding gearbeitet, aber da der Container je nach der Größe der Seite (das ganze soll halbwegs responsive sein) immer größer als das Bild ist, haut das mit dem Padding da nicht komplett hin. Da ich allerding auch das Prinzip mit dem zentrieren eines divs mit 2 weiteren Containern überhaupt nicht kann, ist mein Ansatz jetzt, dass sich das Bild immer dem Container anpasst in dem es ist. Darüber ist bereits so eine 3er Reihe mit Containern, aber da hat mir ein Freund geholfen, der gerade nicht da ist. Wenn ihr wollt, setze ich dann noch n Bild ran, wo ihr euch das nochmal genau ansehen könnt, ansonsten hier die betreffenden Code-Zeilen:
HTML:
<div class="Timer-container">
<img src="http:..." alt="" />
</div>
CSS:
.Timer-container {
display: block;
padding-top: 10%;
padding-left: 25%;
padding-right: 25%;
padding-bottom: 30%;
}
Ich hoffe ihr könnt mir helfen!
Eure Amy
4 Antworten


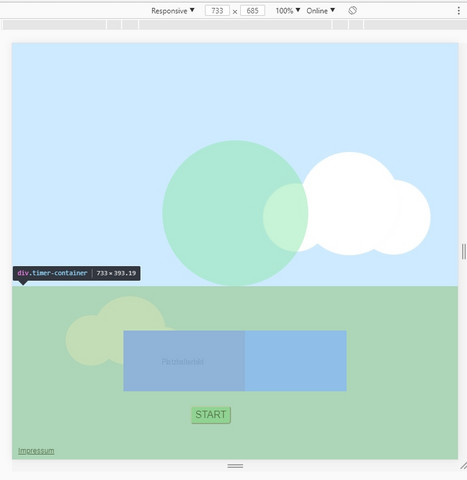
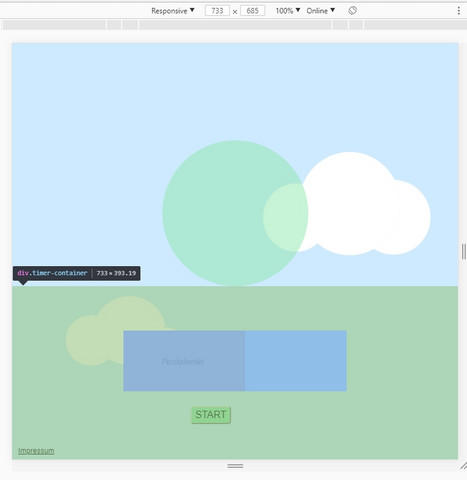
Das ist bei einer Beispielsgröße (hab einfach mal bei dem Responsive Tool rumgespielt)


So sollte klappen: https://jsfiddle.net/isendrak/6u1tarp6/


Das ist das woran ich am meisten arbeite. Da soll es halt echt gut aussehen, der Rest soll soweit wie möglich responsive sein, aber ist auch nicht schlimm wenn nicht. Daher arbeite ich viel mit %


Meinst du sowas:
.Timer-container {
display: inline-block;
zoom: 1;
padding: 50px;
}

ich versuchs mal,
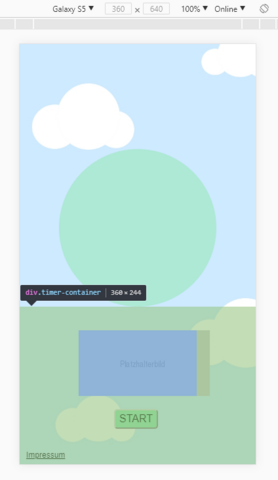
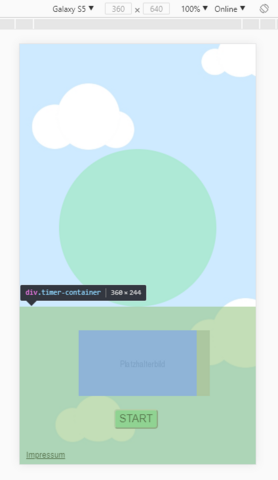
aber ich muss das mit dem Padding so aufspalten, weil das ansonsten auf der Seite mit dem Button und dem Kreis nicht passt. Hab endlich das Bild hochladen können.

Ich habs ausprobiert und es hat funktioniert! Zumindest auf allen "Handyformaten" funktioniert es und das ist das wichtigste!