Größe des Eltern div-Container an die Größe der Kinder div-Container anpassen?
Hey Leute. Ich bin gerade dabei eine Seite zu erstellen und gleichzeitig CSS zu lernen.
Jetzt bin ich dabei eine Seite zu designen, die Einzelheiten eines Benutzers zeigen soll. Nur bekomme ich das mit den div-Containern einfach nicht hin.
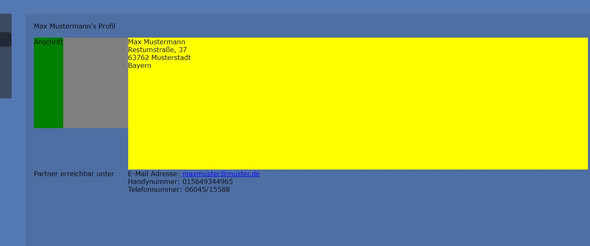
Meinem Verständnis nach ist das so, dass wenn ich einen Container habe, in dem zwei weitere Container sind die nebeneinander angeordnet sind und ich dann beiden die Höhe 100% gebe, dann müssten beide doch die maximale Höhe des Eltern Containers annehmen, oder verstehe ich da was falsch? Weil ich bekomme das einfach nicht auf die Reihe. Ich hab mal ein Bild angehängt in dem der Eltern Container (grau) der erste Kind Container (grün) und der zweite Kind Container (gelb) eingefärbt sind. Und da sieht man gut dass der Kind Container einfach über dem Eltern Container hinausschießt..
Ich hänge nochmal den Code aus dem HTML und dem CSS an. Vielleicht habe ich ja auch einen Denkfehler oder kenne mich einfach nur noch nicht genug in CSS aus und jemand kann mir helfen :)
Hier die Container: (Ich hoffe der Code wird richtig eingefügt. Irgendwie ändert sich hier im gutefrage Editor nichts)
<div class="benutzerprofil">
<div class="anschrift">
<div class="uberschrift">
<a class="uberschrift">Anschrift</a>
</div>
<div class="inhalt">
<a class="anschrift">
<?= $user->vorname . " " . $user->nachname ?><br>
<?= $user->strasse . ", " . $user->hausnummer ?><br>
<?= $user->postleitzahl . " " . $user->wohnort ?><br>
<?= $user->bundesland ?>
</a>
</div>
</div>
<div class="erreichbar">
<div class="uberschrift">
Partner erreichbar unter
</div>
<div class="inhalt">
<span class="erreichbar">
E-Mail Adresse: <a href="mailto:<?= $user->email ?>"><?= $user->email ?></a><br>
Handynummer: <?= (($user->handynummer==null)?"Nicht angegeben":$user->handynummer) ?><br>
Telefonnummer: <?= (($user->telefonnummer==null)?"Nicht angegeben":$user->telefonnummer) ?>
</span>
</div>
</div>
</div>
Und hier der CSS Code dafür:
div.anschrift {
height: 25%;
background-color: gray;
}
div.anschrift > div.uberschrift {}
float: left;
background-color: green;
height: 100%;
}
div.anschrift > div.inhalt {
height: 100%;
background-color: yellow;
}

4 Antworten
Nein, es ist genau umgekehrt. Das Eltern-DIV nimmt die Höhe des inneren DIVs an. Du kannst hier dem inneren DIV eine feste Höhe geben und das äußere wird sich dann anpassen. Einfach 100% Height klappt leider nicht. Wenn du das umsetzen willst, musst du mit Flexbox oder JS arbeiten. Google mal einfach, da solltest du schnell was finden. LG
Diveritis? Zu viele Div. Und was sollen die a da drin?
Das graue div ist zu kurz, weil es an der falschen Stelle geschlossen wird. Mitten ist ein Ende-Tag zu viel, unten ist eins zu wenig.
statt float würde ich dir auch empfehlen, mit flexbox zu arbeiten. Ist auf Dauer einfacher und umfangreicher ;)
Achso, und in deinem Beispiel musst du das Float noch aufheben. Das machst du mit clear: left; 👍