Wie kann ich das Rutschen des DIV-Containers verhindern?
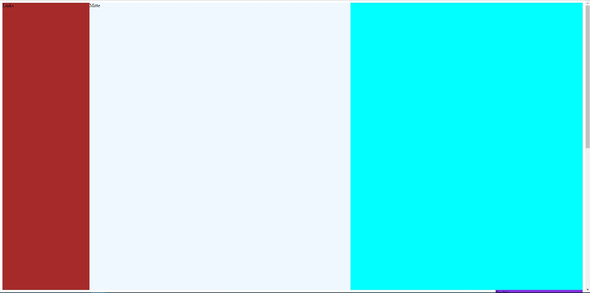
Hallo, wie auf dem Foto (schlecht, rechts unten) zu erkennen möchte ich 3 DIV-Container nebeneinander platzieren.Dazu habe ich alle drei in ein großen Container gesteckt. Jedoch "rutscht" das rechte DIV immer nach unten ohne dass ich es möchte oder weiß wieso es das tut...Ich hoffe es kann mir hier geholfen werden!
CSS:
#body {
background-color: aqua;
width: 100%;
height: 100%;
}
#mitte {
height: inherit;
max-width: 60%;
background-color: aliceblue;
}
#links {
width: 15%;
height: inherit;
float: left;
background-color: brown;
}
#rechts {
width: 15%;
height: inherit;
float: right;
background-color: blueviolet;
}
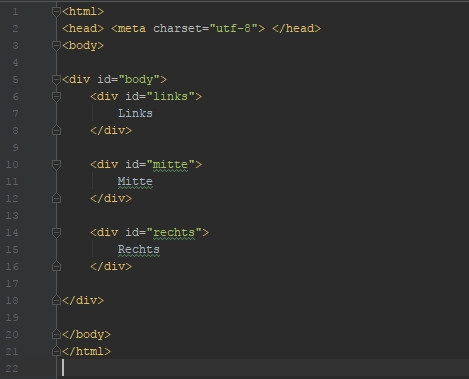
Da HTML hier Probleme mit den < und > hat, davon ein Bild im Anhang...
Danke im voraus, Thomas


3 Antworten

Hallo
Du verwendest die float-Anweisung falsch. Siehe
http://www.andreas-kalt.de/webdesign/tutorials/float-theorie
und
http://www.thestyleworks.de/basics/float-rule.shtml
Float ist dafür gedacht damit Text andere Elemente (meist Bilder) umfließen kann. Float ist nicht zum Layouten gedacht, zum Beispiel um Elemente nach links oder rechts auszurichten.
Früher ist Float häufig zum Layouten mißbraucht worden, da es nichts besseres gab.
Diese Zeiten sind aber lange (seit der Einführung von CSS3) vorbei. Zum Layouten wird heute Flexbox verwendet, das auch genau dafür entwickelt wurde.
Gruss
MrMurphy

Dankeschön, davon habe ich tatsächlich noch nie etwas gehört... Habe mir das ganze gerade mal durchgelesen und erfolgreich getestet. Ich wünsche noch einen schönen Abend! MfG

Anstatt float würde ich Grid verwenden.
Damit kannst du genauer festlegen wo was liegt.
Float hat ein ziemliches Eigenleben

Was heisst das rutscht nach unten?
Beim scrollen kommt es mit?

Liegt es vielleicht an der Höhe oder am Float?
(Kann gerade den Code selber nicht testen um genauer zu schauen)

Also Höhe ist es nicht, habe verschiedene höhen ausprobiert. Selbst wenn die Höhe des DIVs exakt der der Buchstaben entspricht steht das Rechte DIV in der Reihe daunter. Was ich jedoch festgestellt habe ist, dass wenn ich die Größe auf links/rechts je 200px und Mitte 600px stelle, das rechte div dann nicht mehr eine Zeile runter rutscht. Leider ist es so aber nicht groß genug...

Schon mal die %e kleiner gestellt? Vielleicht macht das Probleme, obwohl das nicht sein sollte

Ja, schon probiert. Man sieht ja auf dem Foto auch dass das DIV in Lila (div-id Rechts) wesentlich dünner ist als der leere Bereich vom Body-DIV...
Naja, es ist einfach unten, außerhalb des Body-divs. Und das ohne dass es dort sein sollte da es IM Body div positioniert sein sollte